Forms verwenden#
Aufruf des Add-ons#
Nachdem alle Vorbereitungen abgeschlossen sind, ist der Zugriff auf das Add-on über das Menü Add-ons → Forms möglich.
Formulare erstellen#
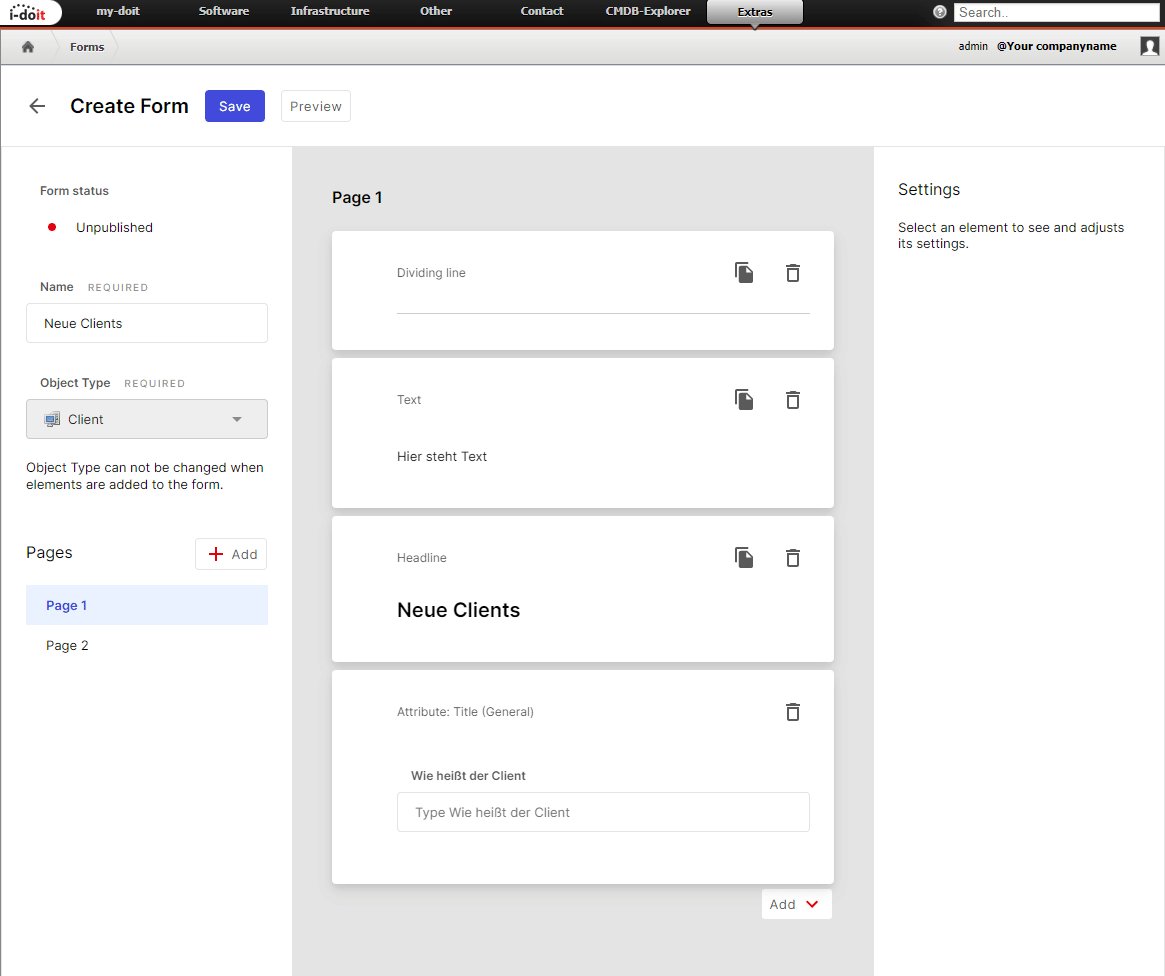
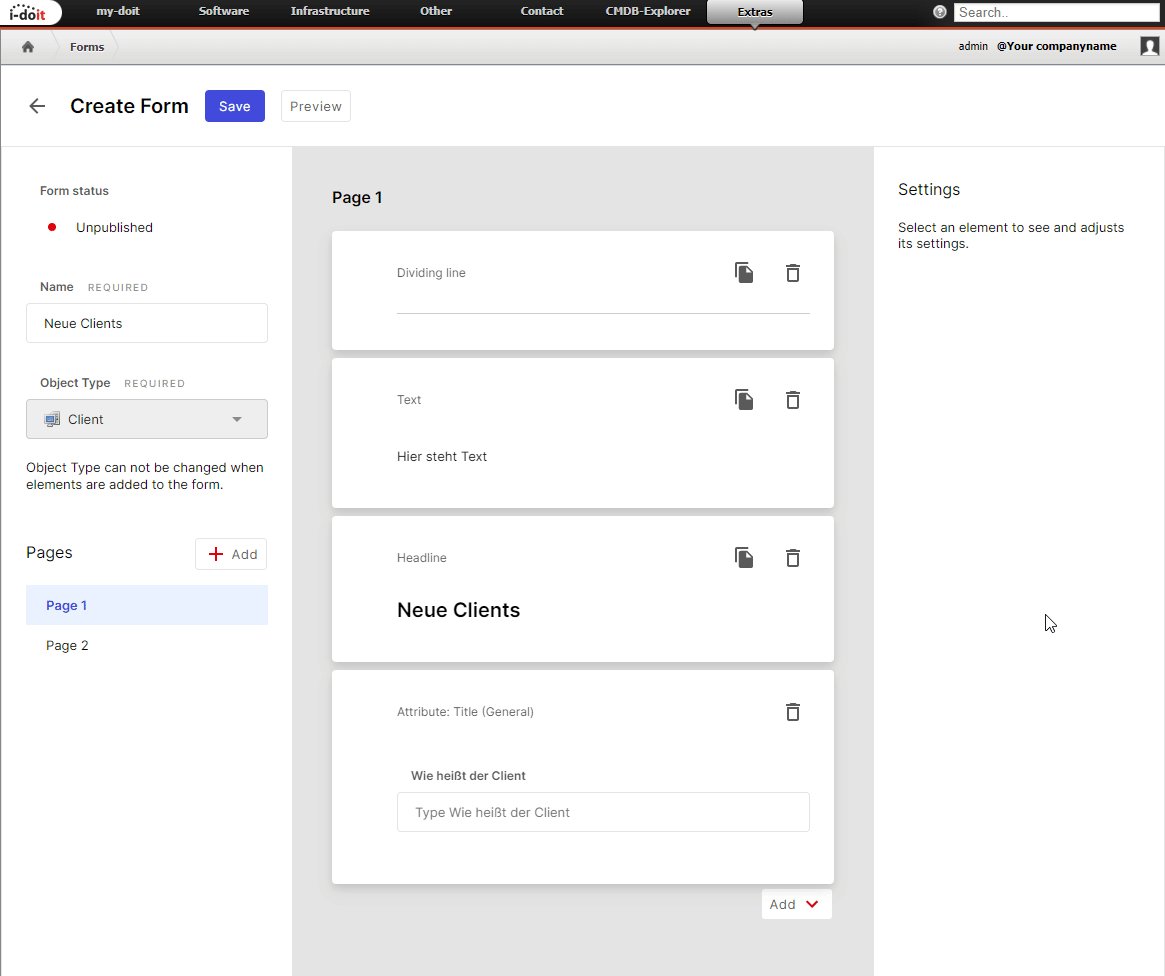
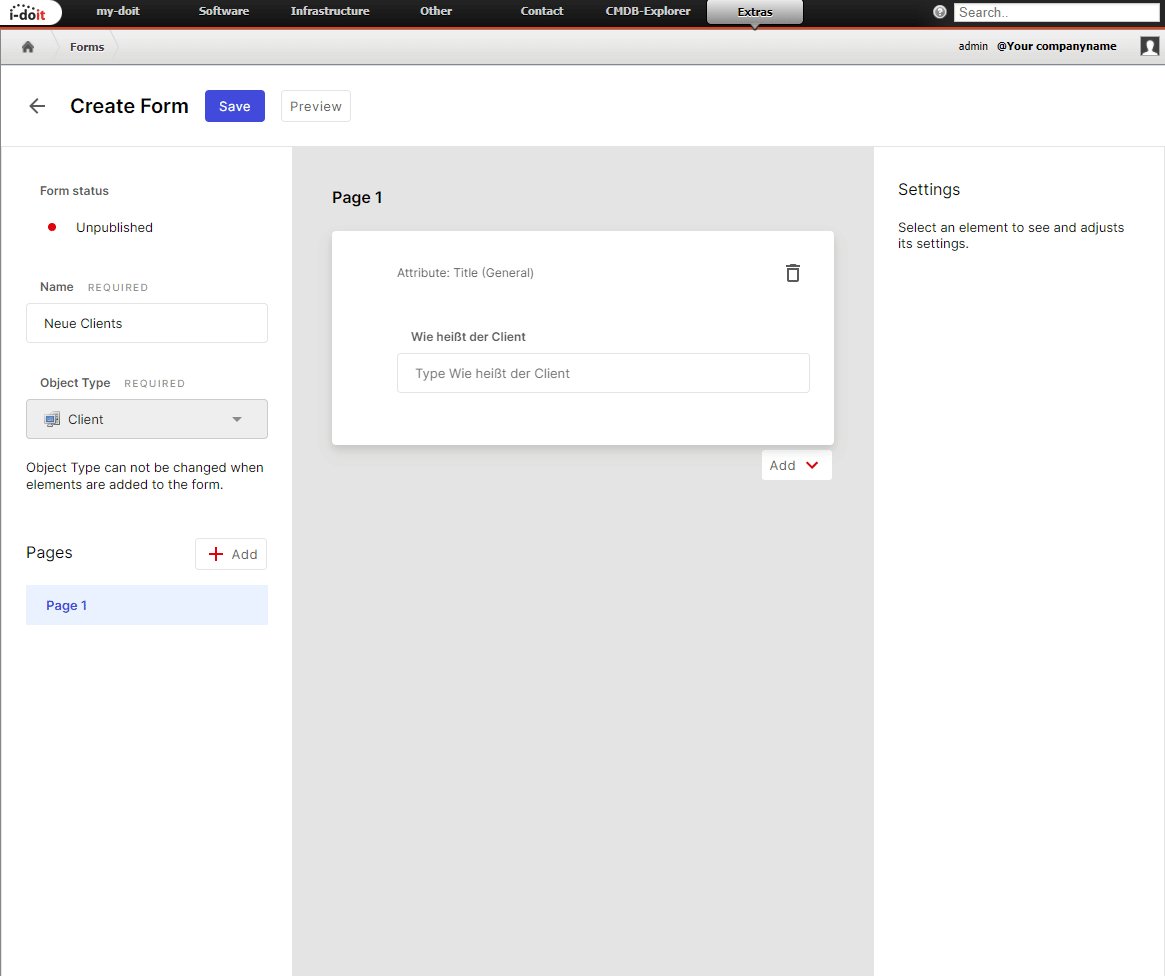
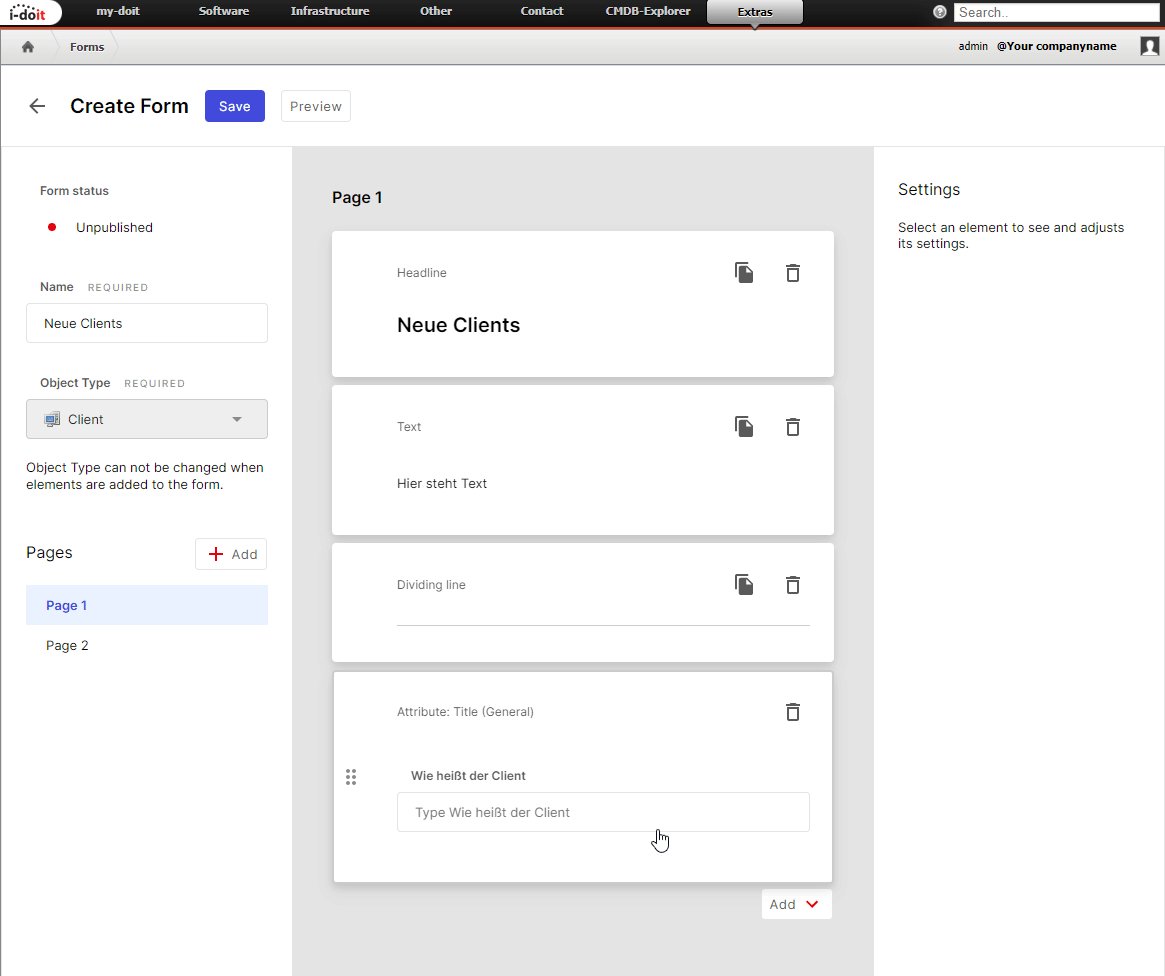
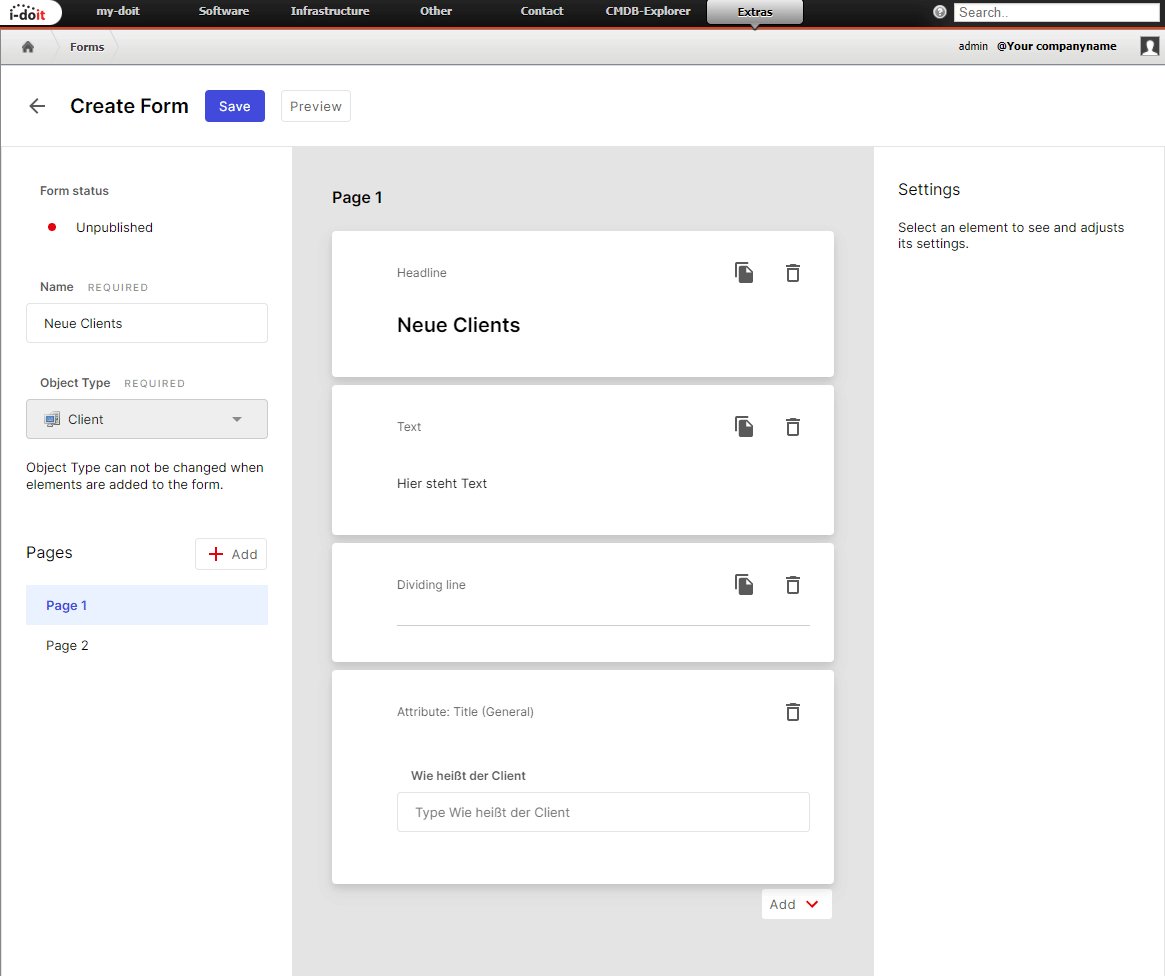
Erstellt wird ein Formular über den Add form Button. Begonnen wird dann mit der Vergabe des Formular Titels. Dann wird ein Objekttyp gewählt der durch das Formular bzw. durch die Eingaben der Benutzer erstellt wird. Nun können wir Elemente hinzufügen die im Formular dargestellt werden sollen. Mögliche Element sind Attribute, Headlines, Texte und Dividing Lines.
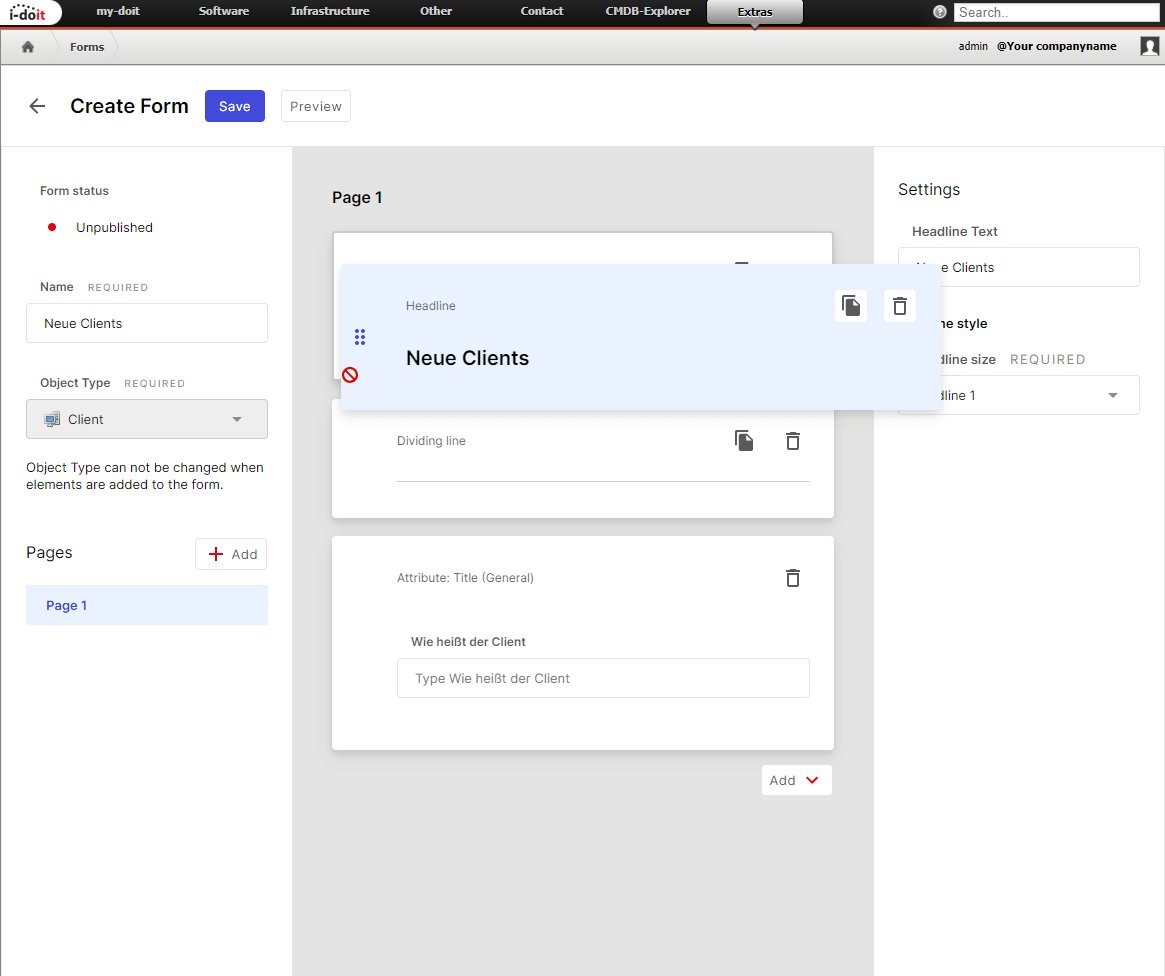
Die Reihenfolge der Elemente kann im Nachhinein, via Drag&Drop, verändert werden.
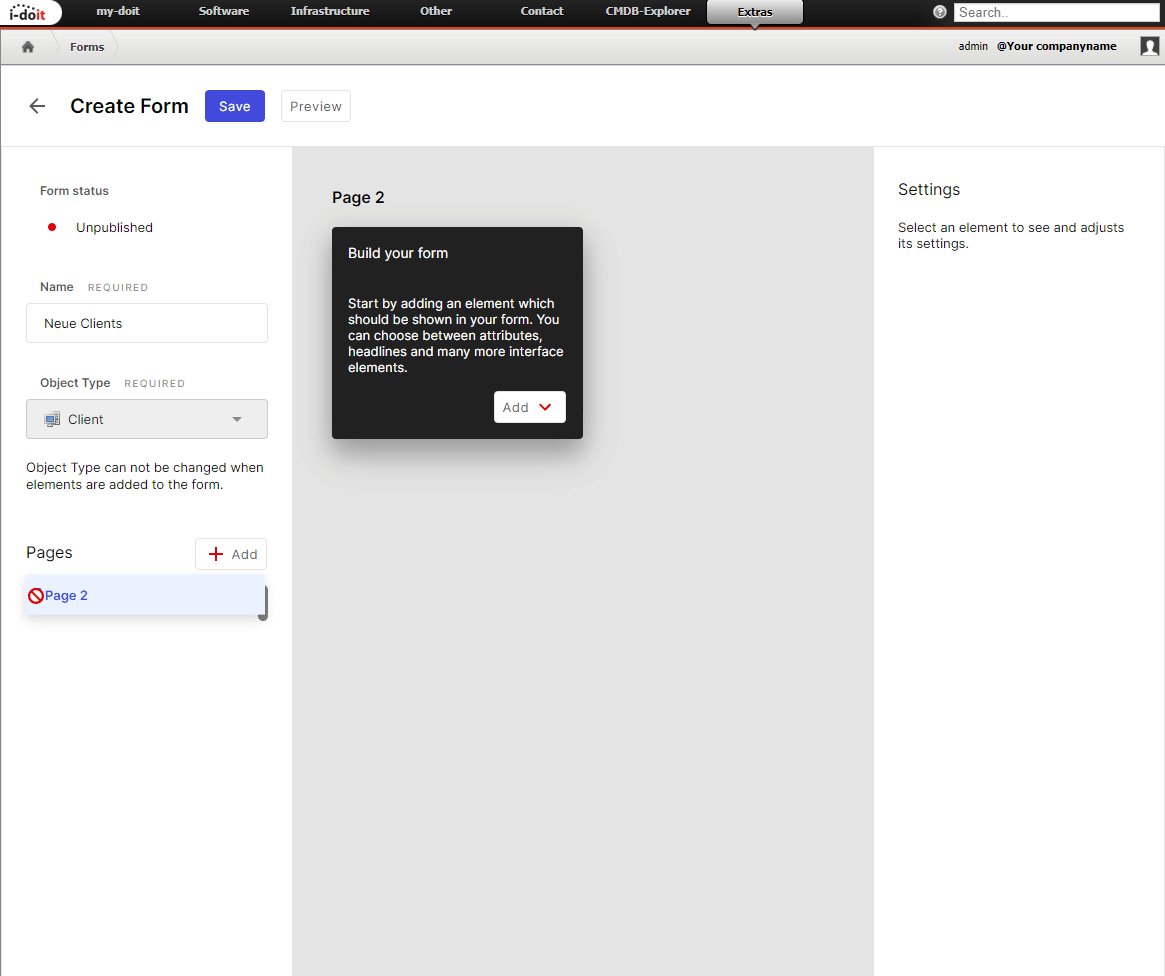
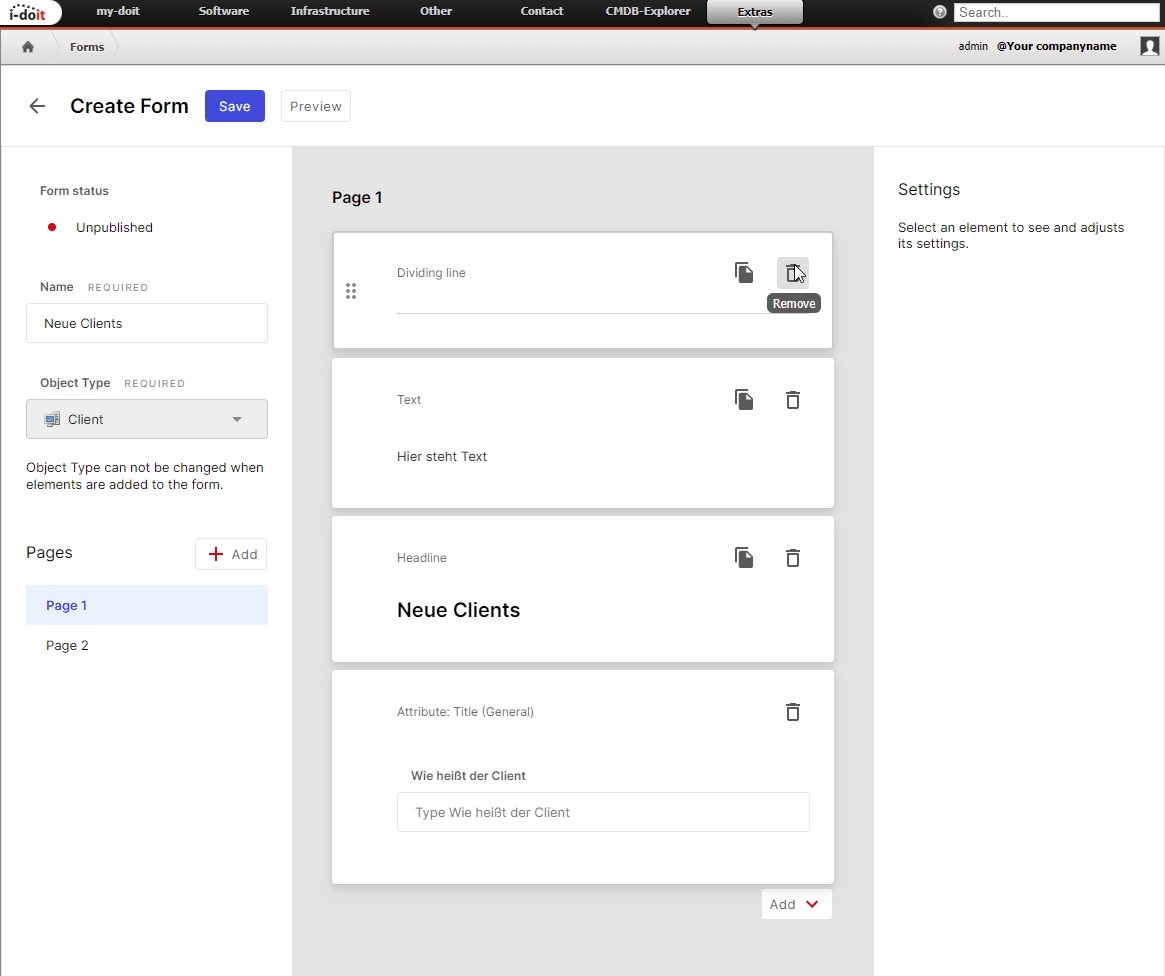
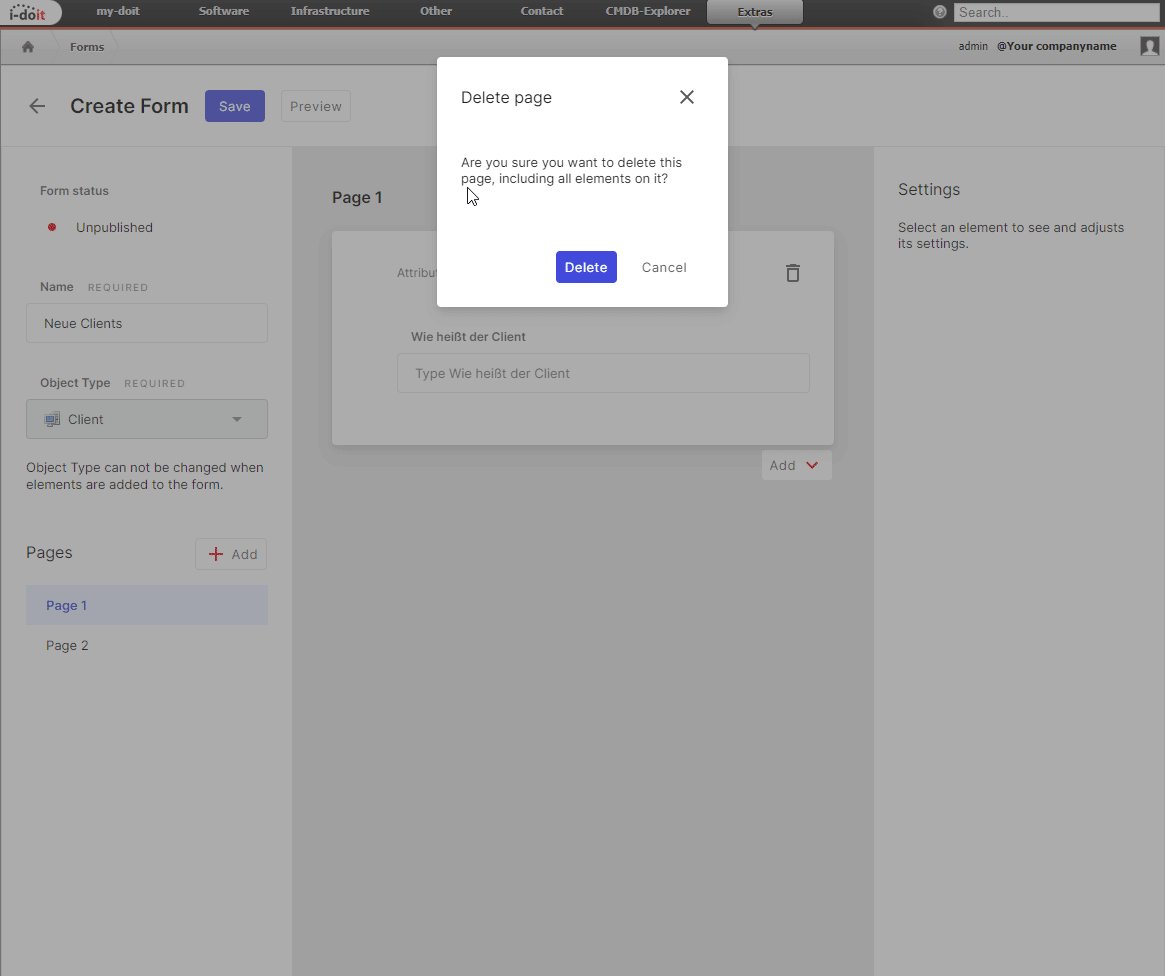
Bereits erstellte Elemente können gelöscht oder dupliziert werden. Natürlich kann man das Formular auch auf mehrere Seiten Pages verteilen. Die Seiten lassen sich wie die anderen Elemente auch verschieben und löschen.
Verfügbare Elemente#
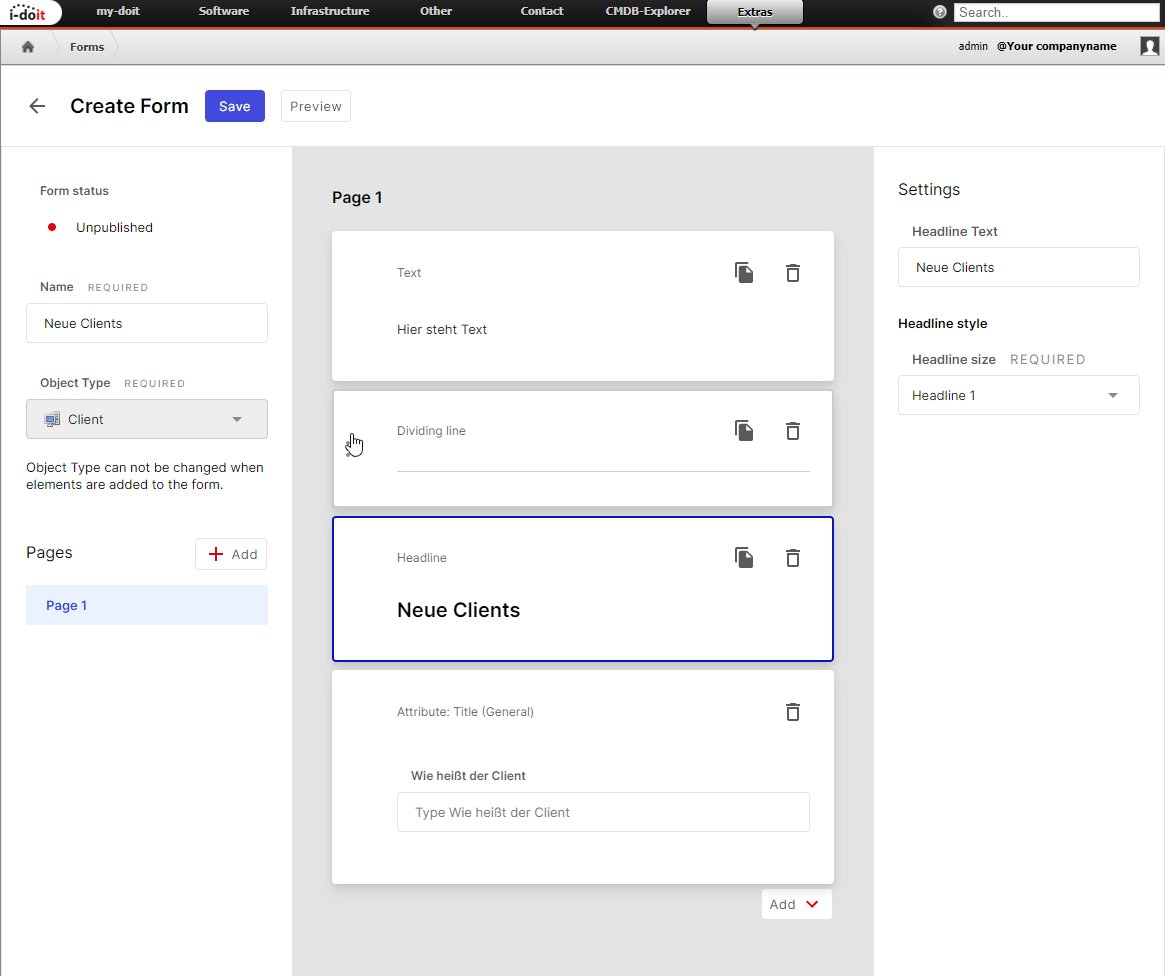
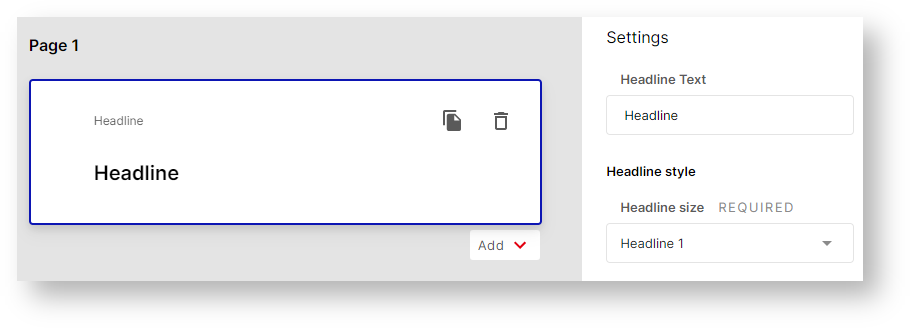
Headline (Überschrift)#
Bei der Überschrift kann der Stil (Headline style) H1, H2 oder H3 gewählt werden.
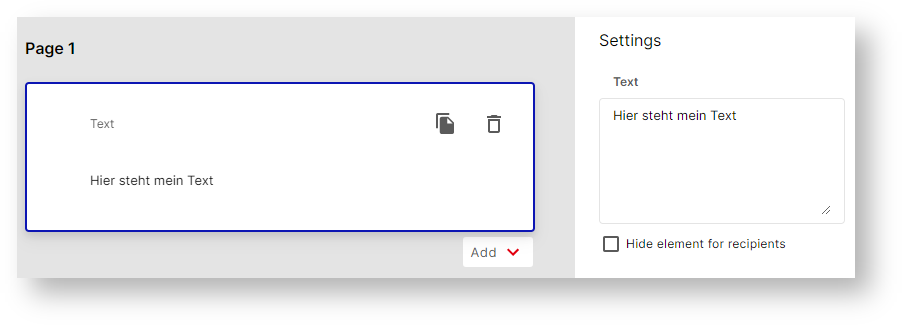
Text#
Bei dem Text Element kann ein Text eingegeben werden. Es besteht die Option das Element für Benutzer auszublenden.
Dividing Line (Trennlinie)#
Hier wird eine Trennlinie (Dividing Line) dargestellt.
Attribute#
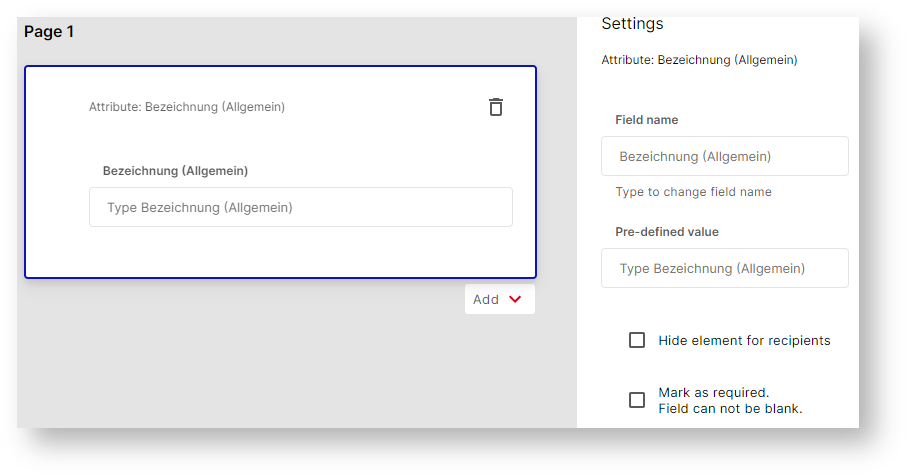
Wird ein solches Element hinzugefügt öffnet sich direkt die Attribute Auswahl. Hier werden alle Kategorien dargestellt, die dem Objekttyp in i-doit zugewiesenen sind.
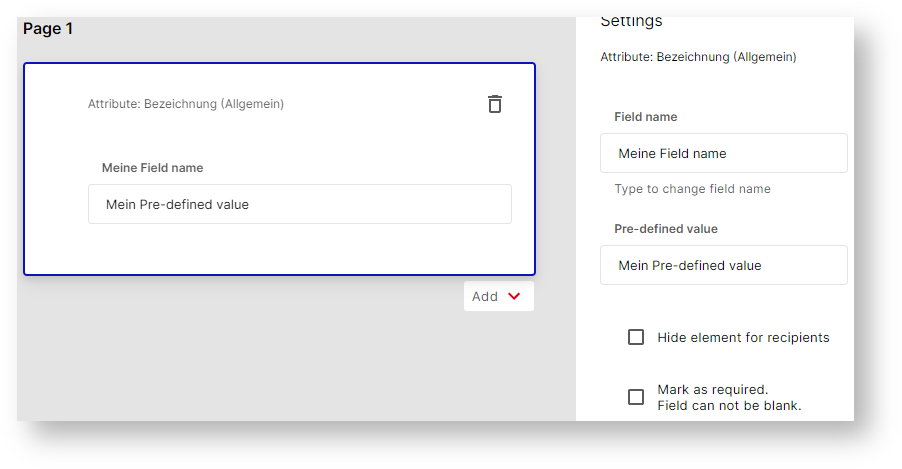
Bei dem Element kann der Field name geändert werden. Außerdem kann eine Pre-defined value hinterlegt werden, dieser Wert wird dann bei vor befüllt.
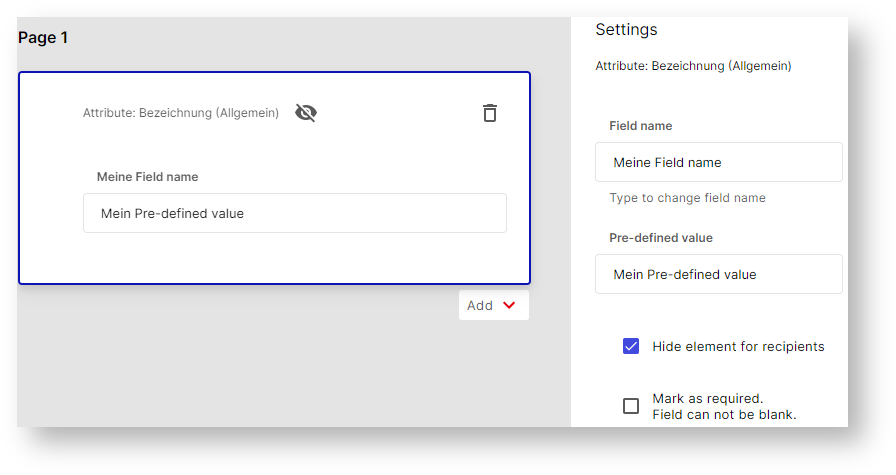
Die Einstellung Hide element for recipients wird dazu verwendet um Felder für Benutzer auszublenden. Dadurch kann das Formular vom Ersteller festgelegte Werte Pre-defined values mit in das zu erstellende Objekt übernehmen.
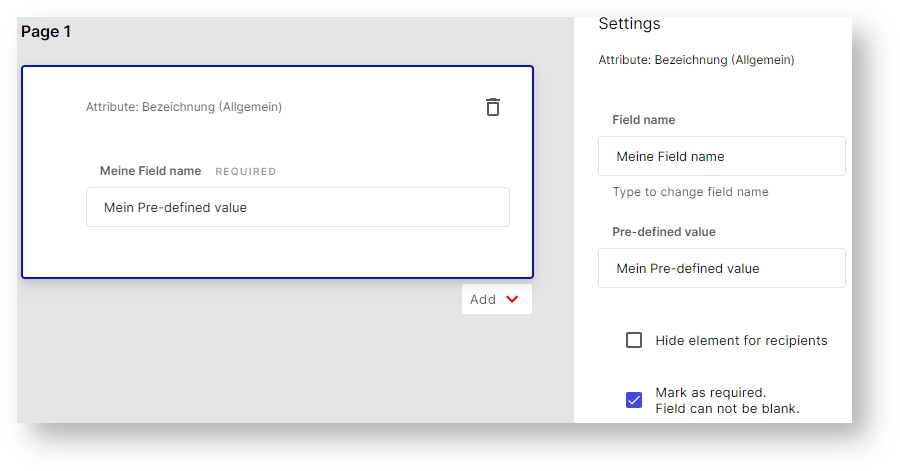
Ist die Einstellung aktiviert wird dies durch ein durchgestrichenes Auge visualisiert. Zusätzlich können diese Elemente als Mark as required Field can not be blank markiert werden. Diese Attribute Elemente dürfen dann nicht leer sein. Dies wird durch den Schriftzug REQUIRED verdeutlicht.
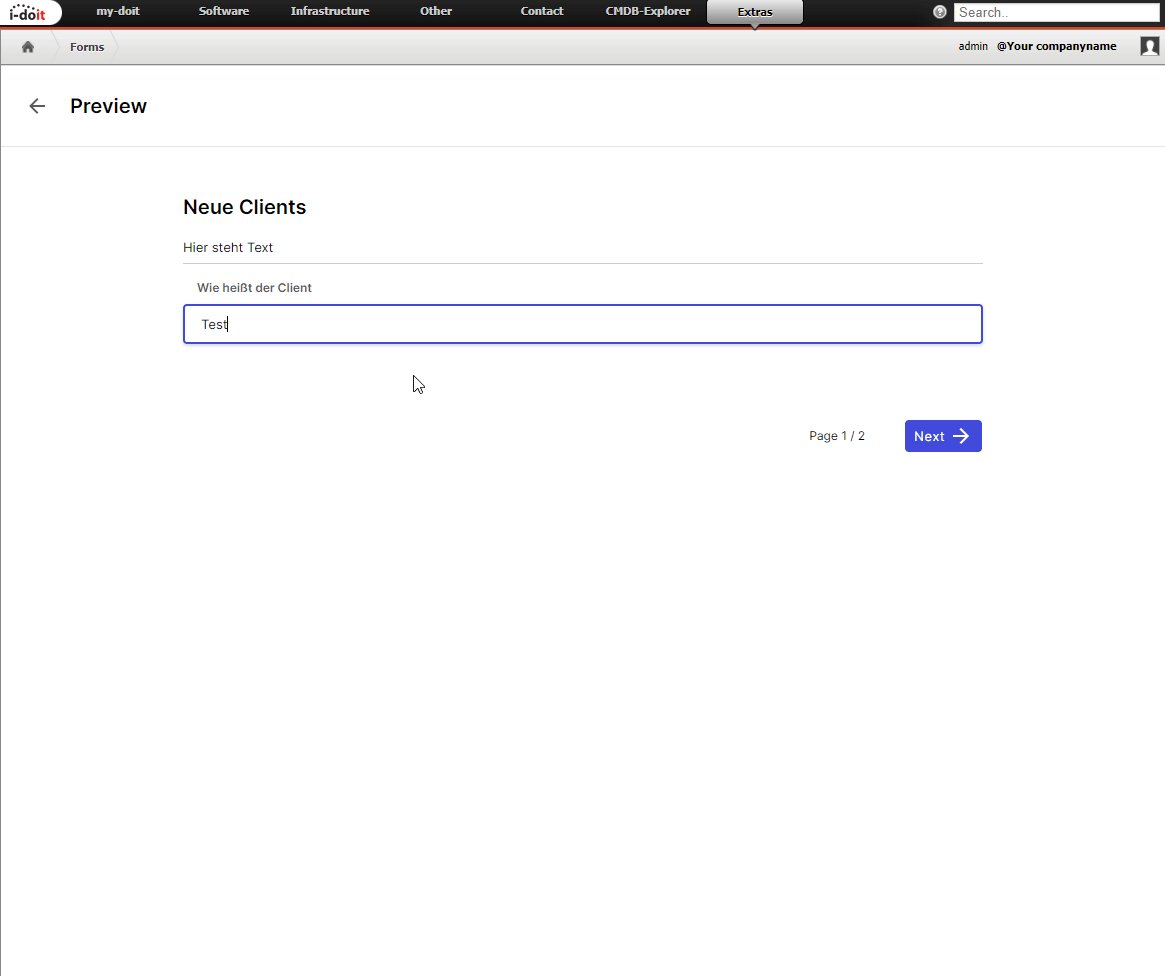
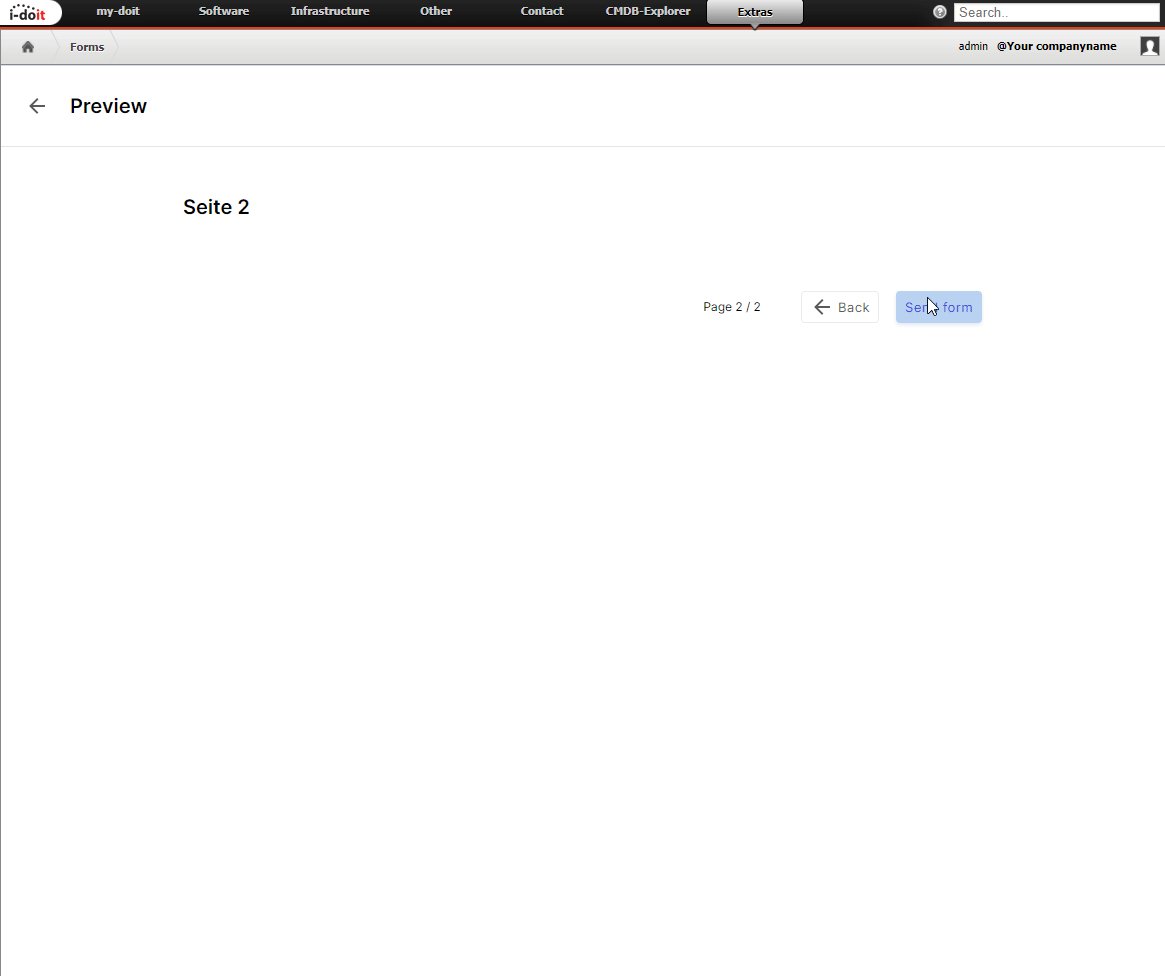
Vorschau (Preview)#
Bevor man das Formular auf die Benutzer loslässt möchte man sich dies natürlich anschauen. Genau dafür haben wir die Preview eingebaut! Zum öffnen den Preview Button klicken.