Web GUI#
The i-doit GUI is a WEB application that can be used with the respective supported browser. This Knowledge Base article describes the various features and functions of the Web GUI.
Logon Screen#
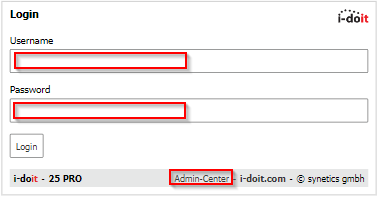
When you activate i-doit after successful installation, the logon screen is displayed first. Here you can logon to i-doit directly or you can go to the Admin-Center by clicking the "Admin-Center" button in the lower area of the window.
For log-in to i-doit our default users apply, such as Admin, Archivist, Author, Editor or Reader, provided that i-doit was installed only just. All these users have their name as password, for example, you can log-in with the user name "Admin" and the corresponding password "Admin".
Start Screen, Dashboard and Widgets#
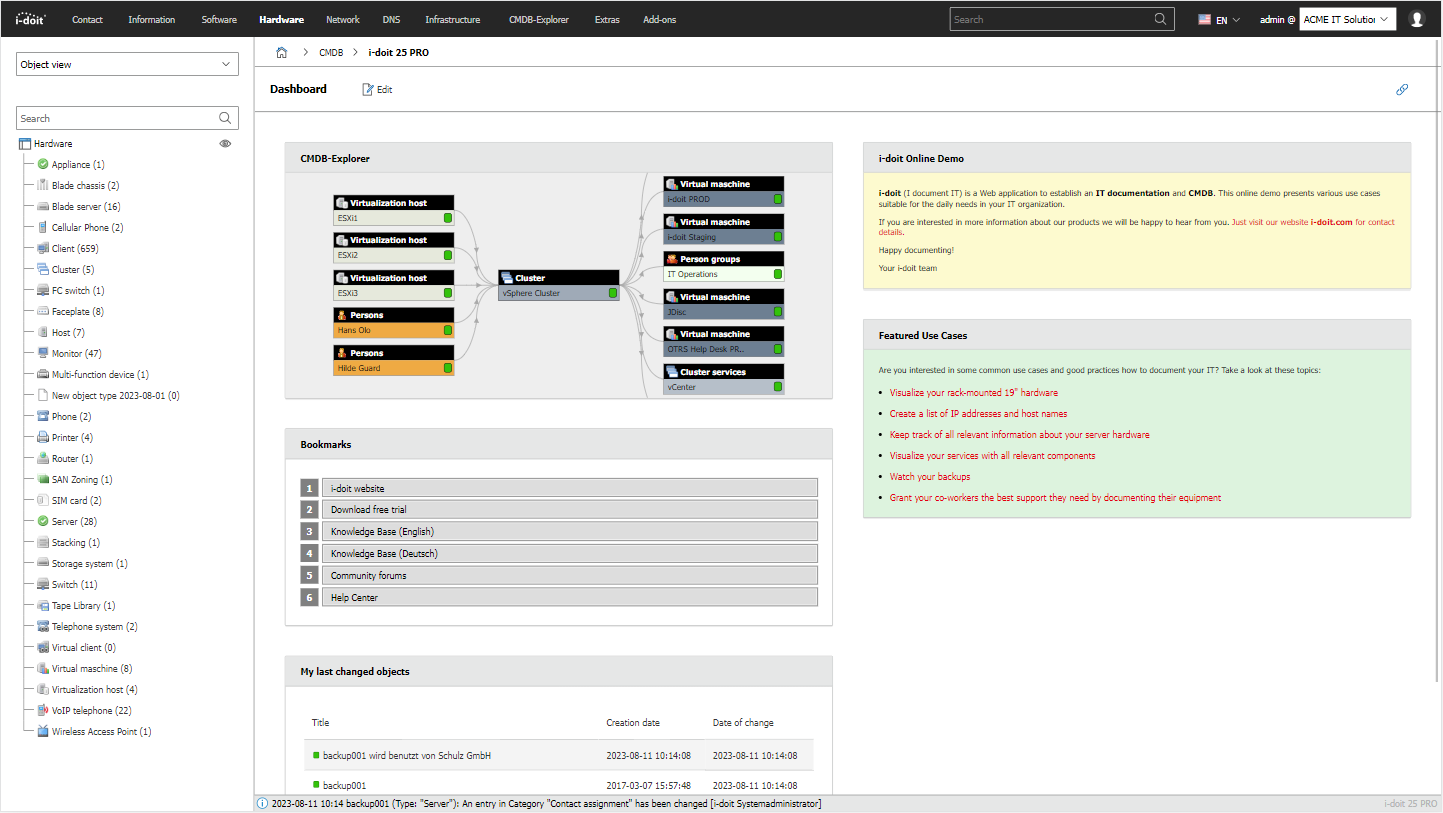
After successful log-in, the start screen with the dashboard and its widgets is opened.
The switch panel in the horizontal area at the top is divided into the following sections:
i-doit Button#
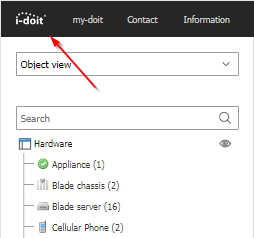
In the upper left corner you can find the i-doit button. A click on this button will always bring you back to the homepage.
my-doit#
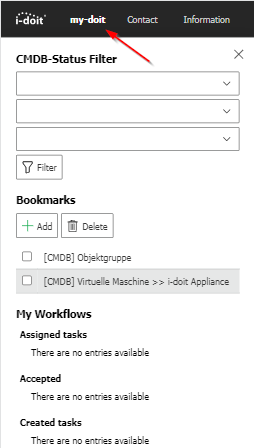
On the right of the i-doit button is your personal i-doit area called "my-doit". Here you can set various CMDB status filters, bookmarks for i-doit objects or areas and you get an overview of your tasks from the workflow system. You can activate this in Administration → User settings → User interface → Main menu.
Objekt Type Group Selection#
In the central part of the upper task bar you can see the single object type groups. You can adapt this area completely to your requirements and depending on your configuration it can look completely different. By selecting a single menu item, the respective object type groups are displayed within the tree view on the right-hand side of the i-doit user interface.
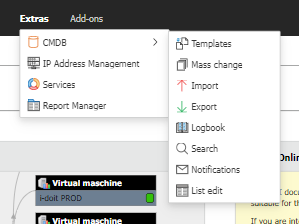
Extras#
A lot of special functions can be found under Extras. For example, there are CMDB features which help you to work more efficiently with i-doit and you have access to the respective installed i-doit add-ons.
Global Search#
You have direct acces to the i-doit full-text search with the search field at the right upper margin. Here you can jump quickly to the found search results or display a list of results.
User Info/Language and Administration#
Below the search field the currently logged-in user is shown. As soon as you hover the mouse over this section you can see additional information within a window. Here you can switch to other available languages, log-out or change to the i-doit administration.
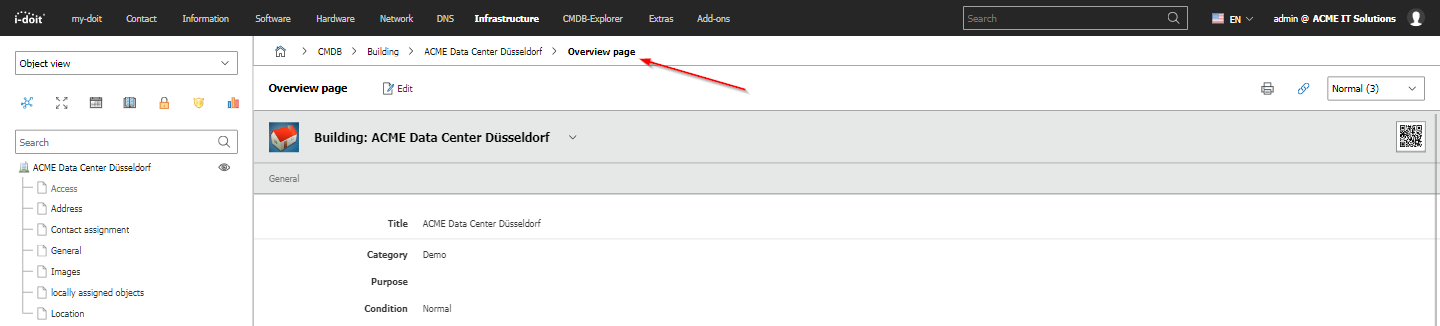
Bread Crumb Navigation#
The bread crumb navigation is below the black task bar. Here you can always see where exactly you are in i-doit and from here you can also jump to the features which are below the hierarchy.
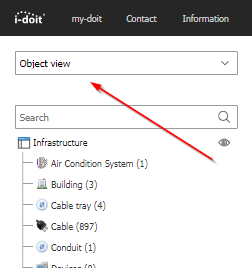
Object View#
When you are in the object view mode, the corresponding tree view is shown. With this view you can, for example, display all object types of the selected object type groups or when you are within an object, you can see the categories assigned to this object.
Location View#
From the objects in i-doit which present a location, the location view creates a hierarchical view based on their relations to each other. Here you can navigate to the respective locations and jump to the assigned objects.
| Option | Description |
|---|---|
| Physical location | Displays objects with a physical location |
| Logical location | Displays objects with a logical location |
| Combined view | Displays objects with a physical location or logical location |
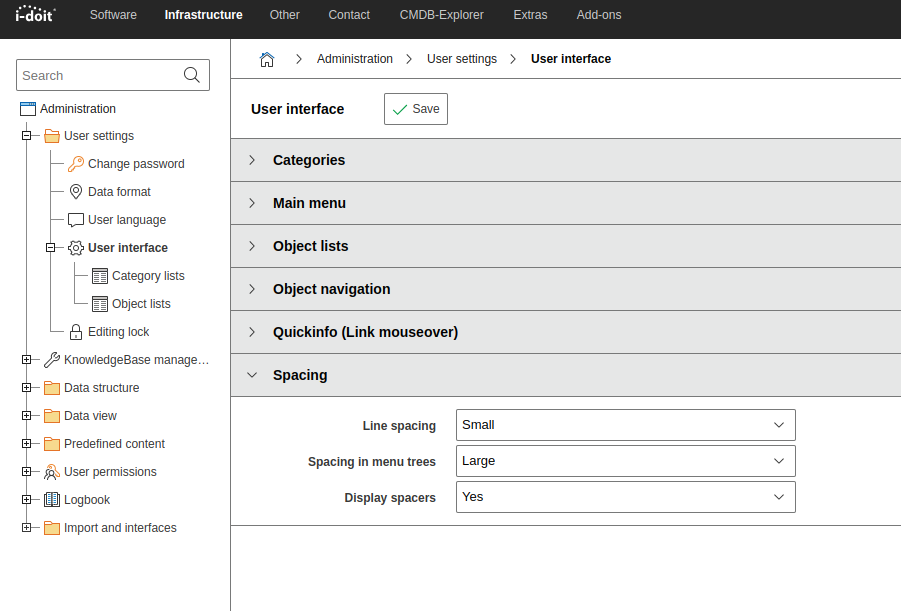
Category line spacing#
The line spacing of categories can be adjusted in the User settings.
E.g. is the line spacing set to small, the lines are closer to each other.
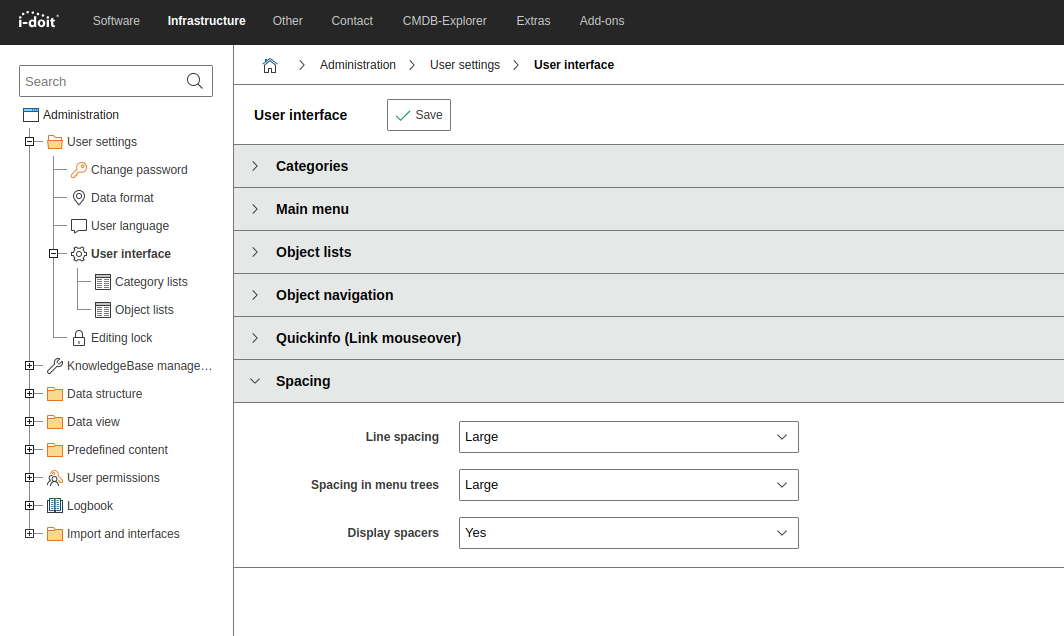
and here a example with a large configured line spacing.
Spacing in menu trees#
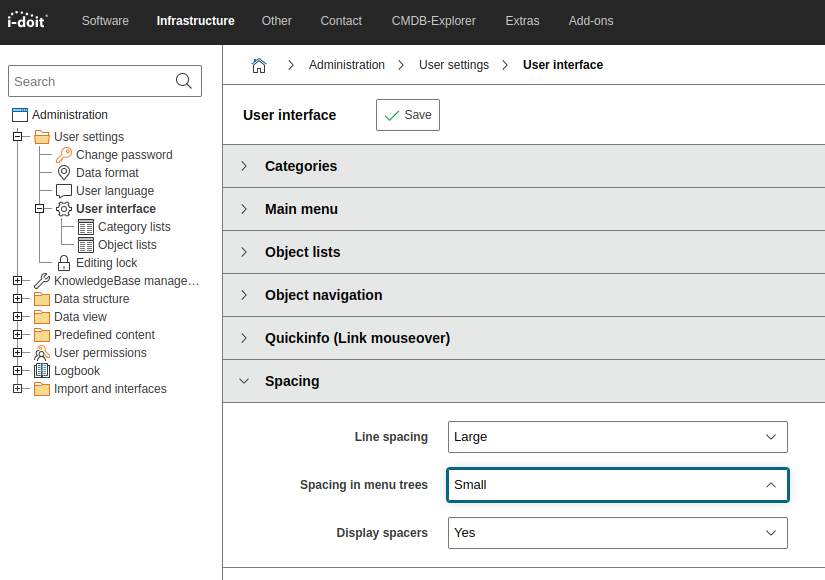
The menu tree spacing lets you adjust the spacing between the menu items.
E.g. is the menu tree spacing set to small, the menu items are closer to each other.
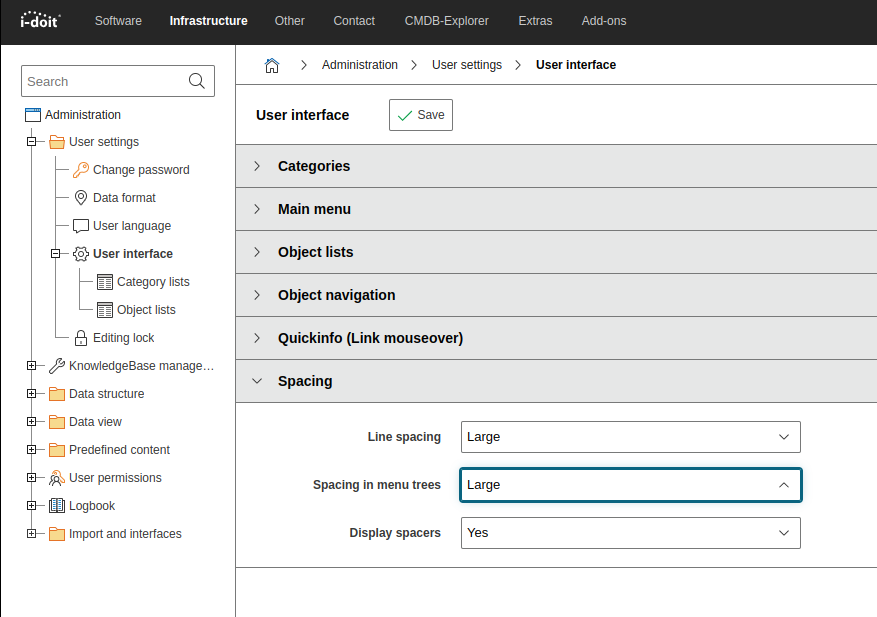
and here a example with a large configured menu tree spacing.
Display spacers#
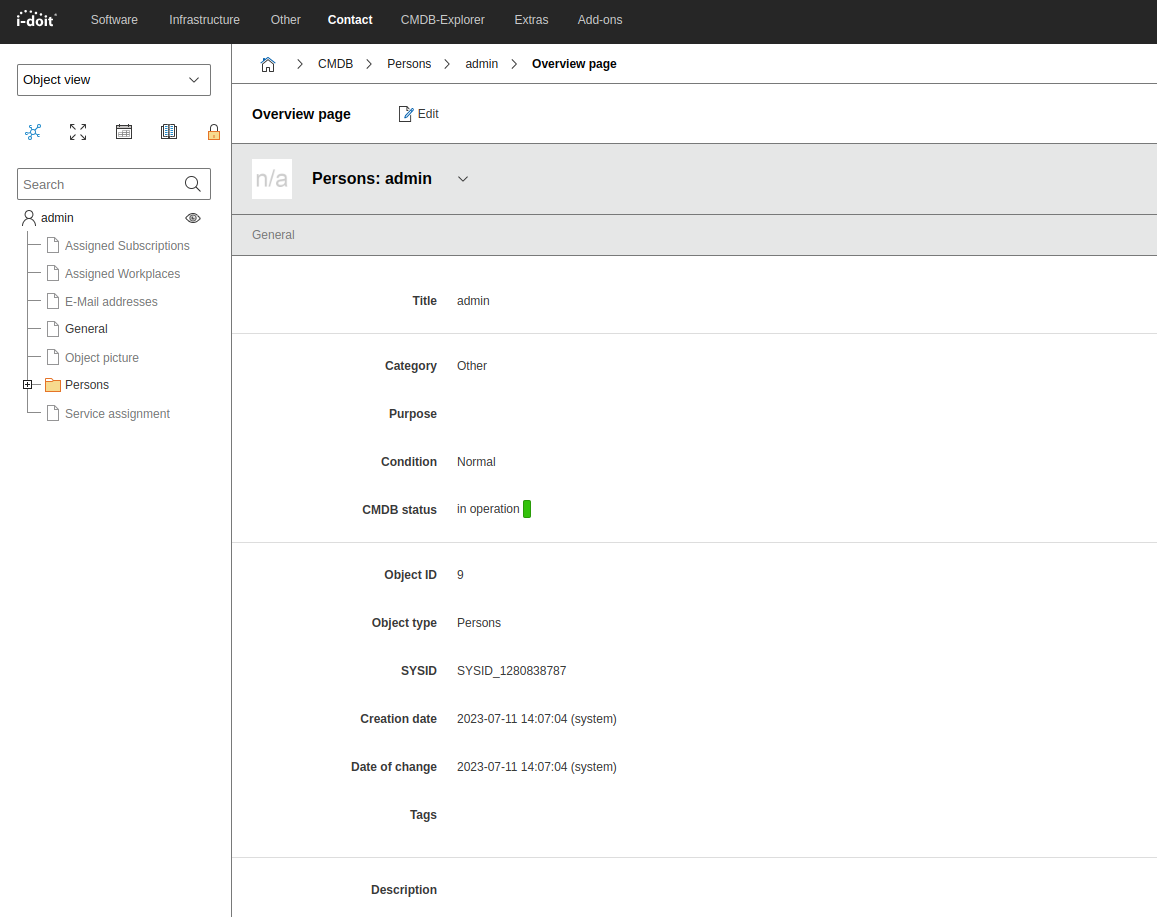
Here, you are able to configure if line spacers are displayed in categories. For example, if 'display spacers' is set to yes, the spacers will be displayed.
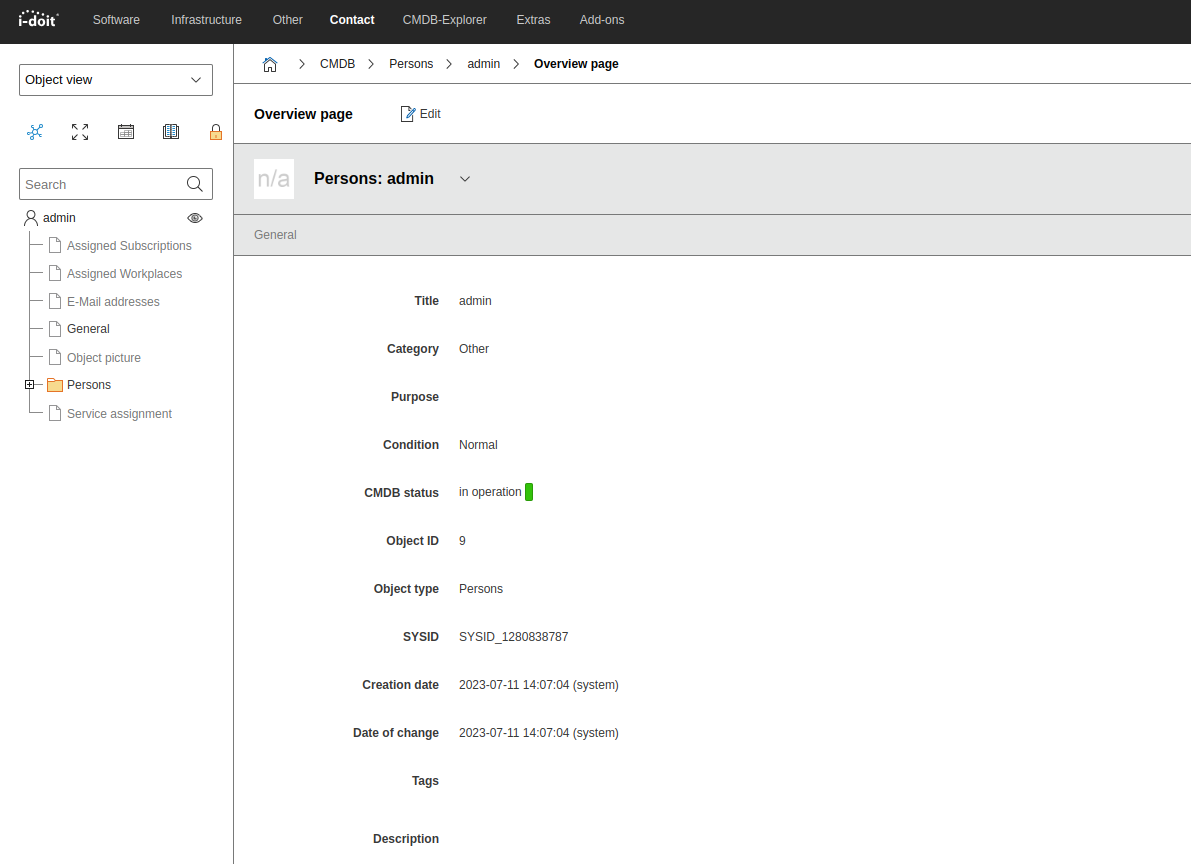
and here a example with disabled spacers.