Use Forms#
Opening the add-on#
After all preparations are completed, the add-on can be accessed via Extras > Forms.
Create forms#
A form is created via the  button.
button.
The process begins with the assignment of the form title.
Then an object type is selected that is created by the form respectively by the user's input.
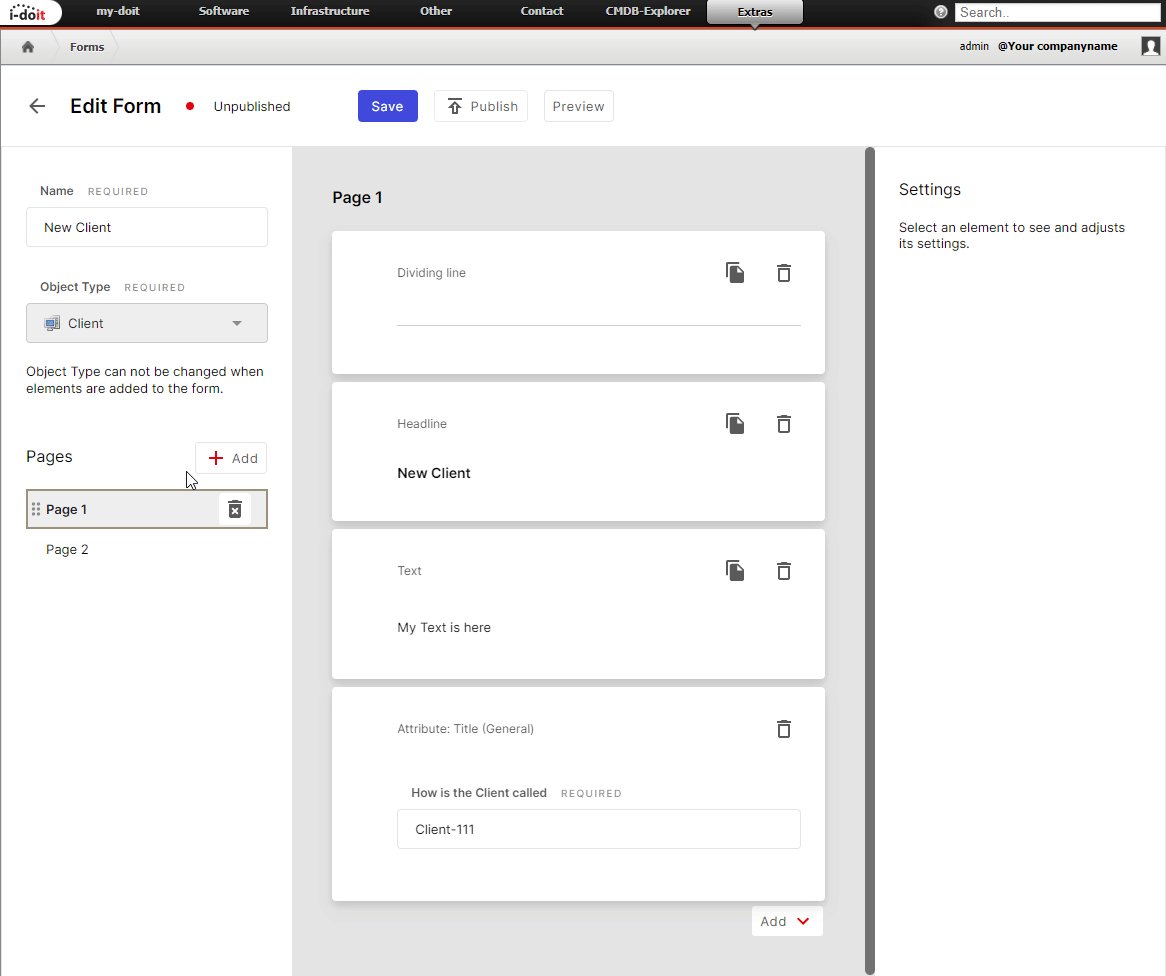
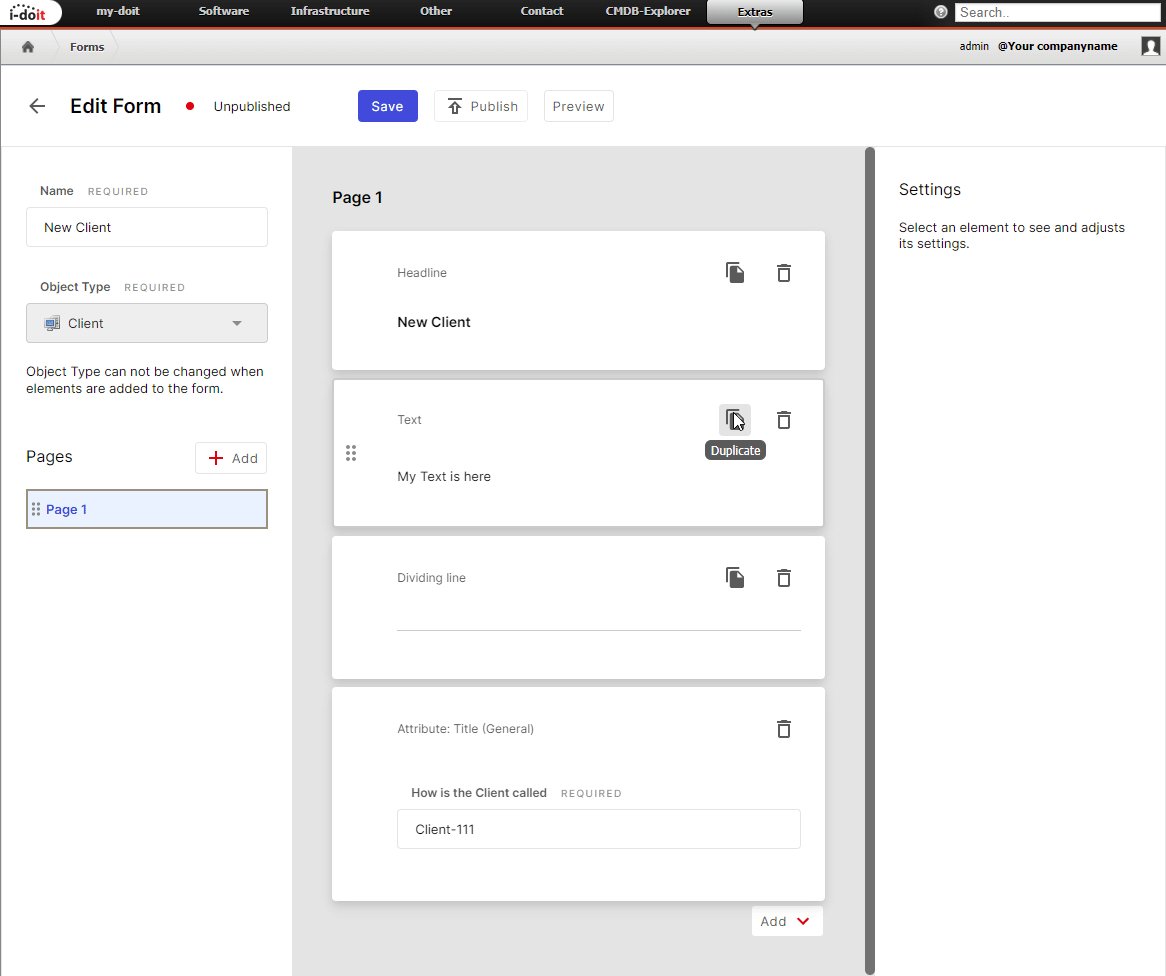
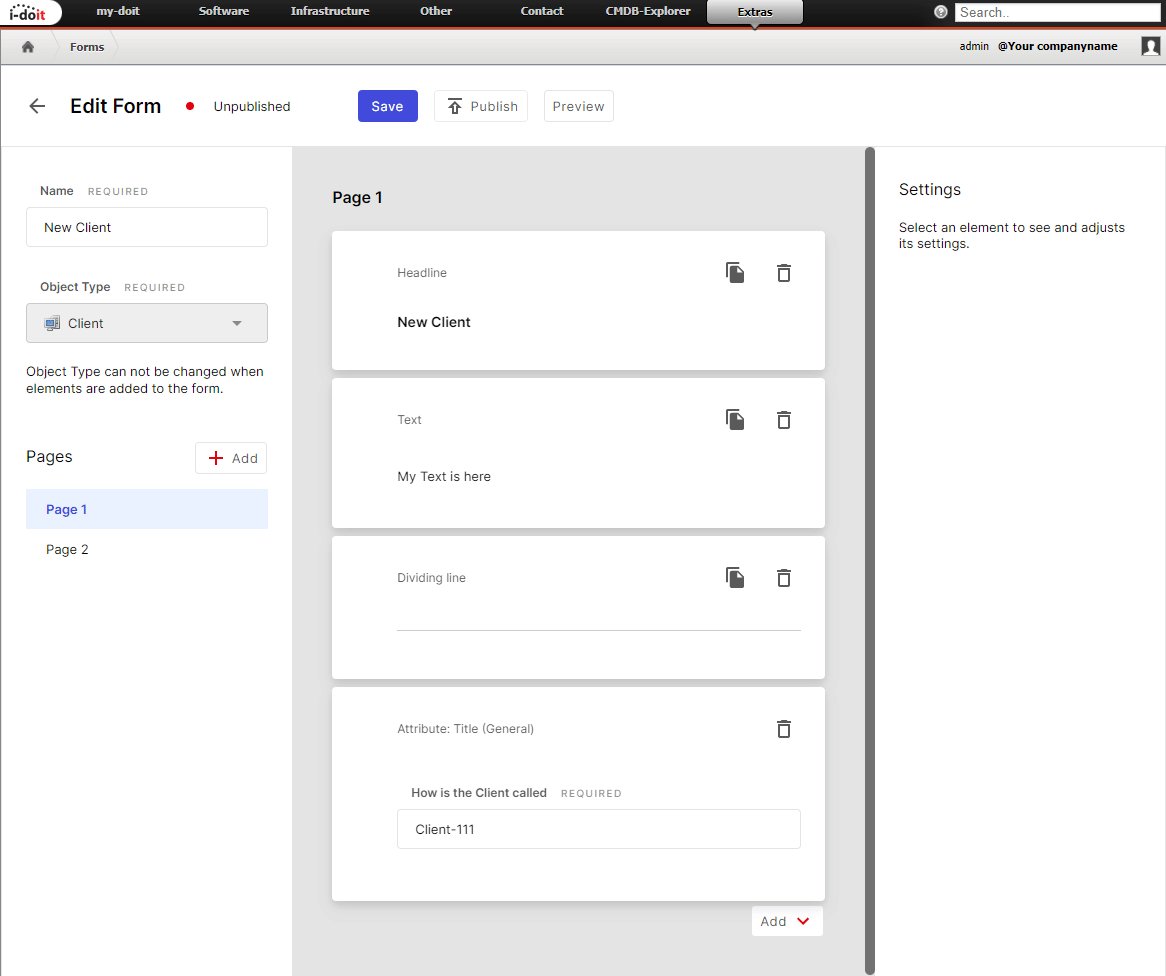
Now we can add elements to be displayed in the form.
Possible elements are attributes, headlines, texts and dividing lines.
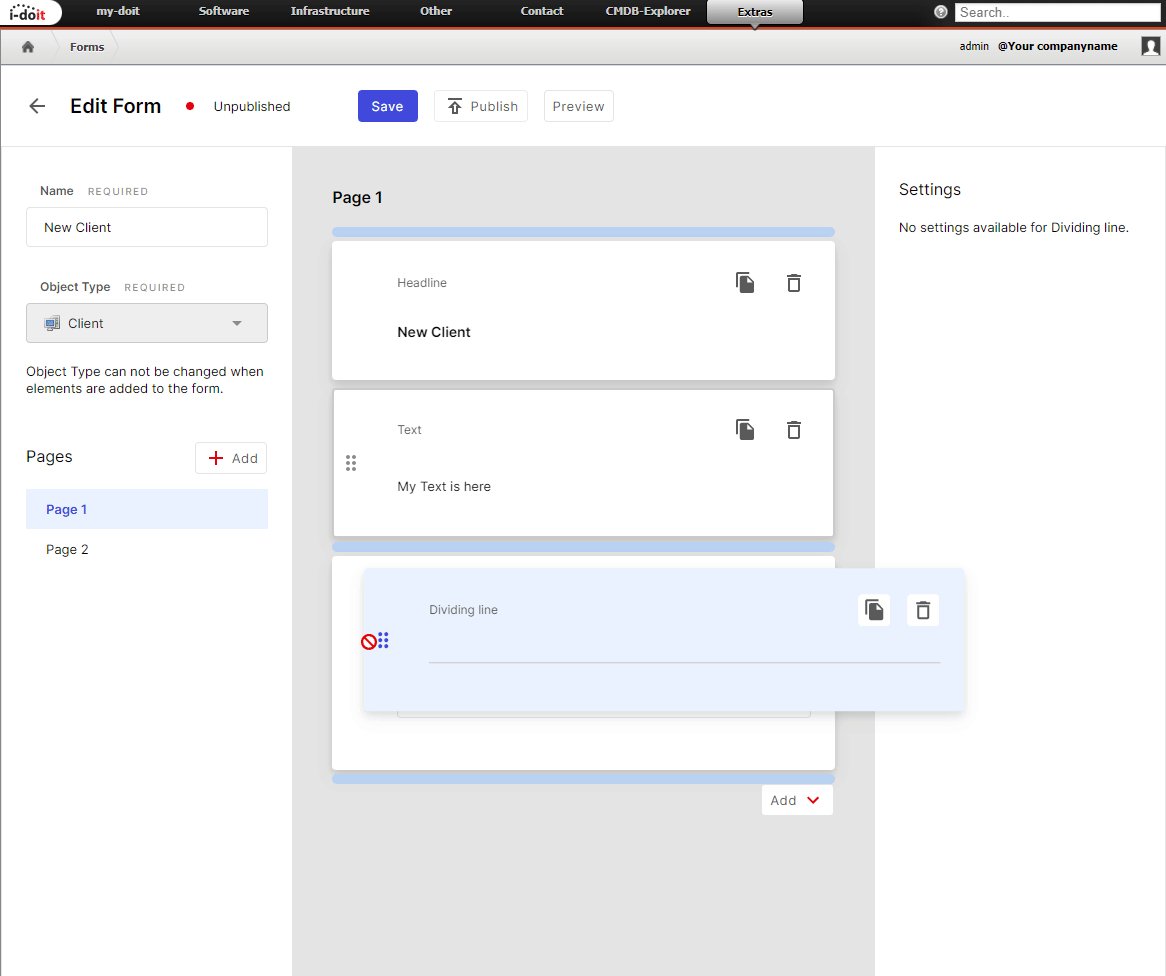
The order of the elements can be changed afterwards, via drag&drop.
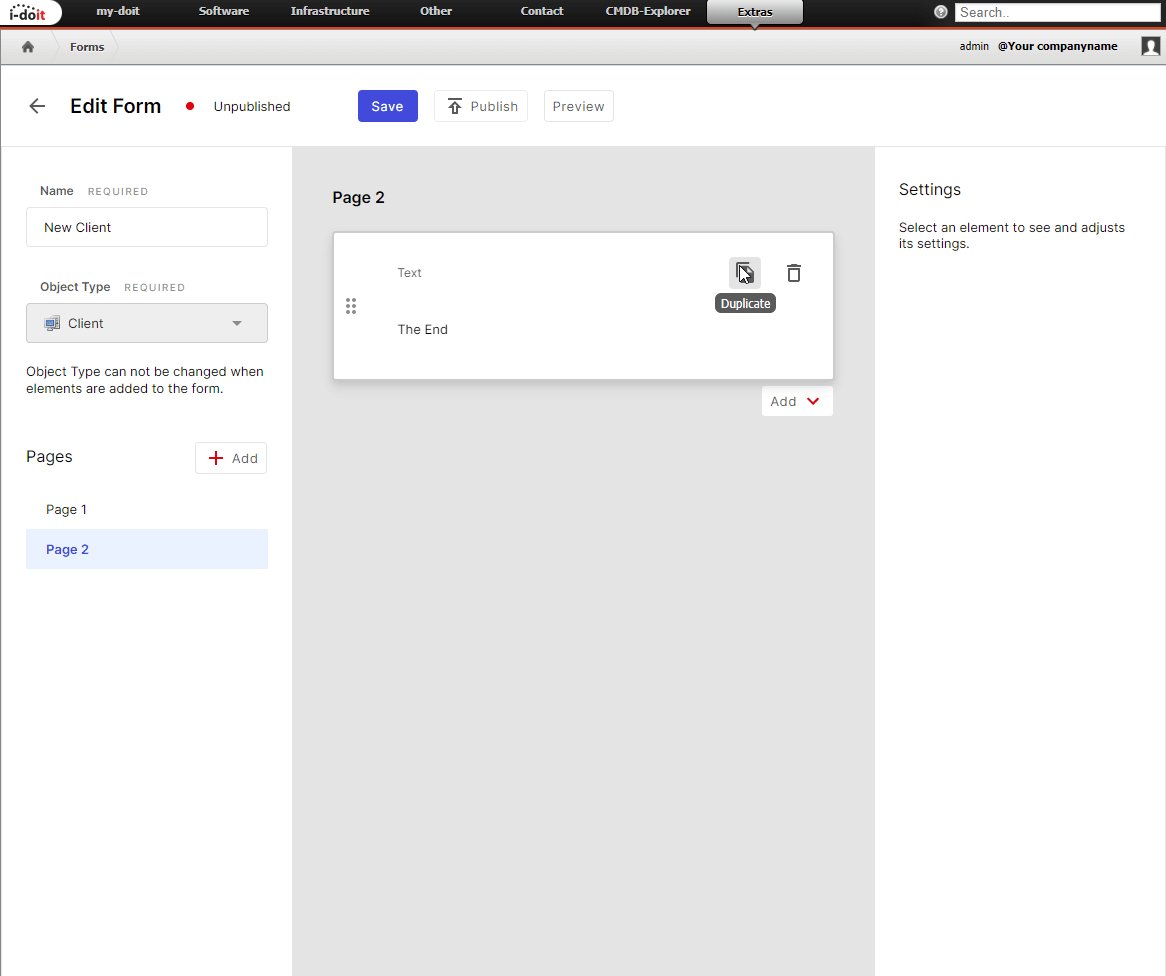
Already created elements can be deleted  or duplicated
or duplicated  .
.
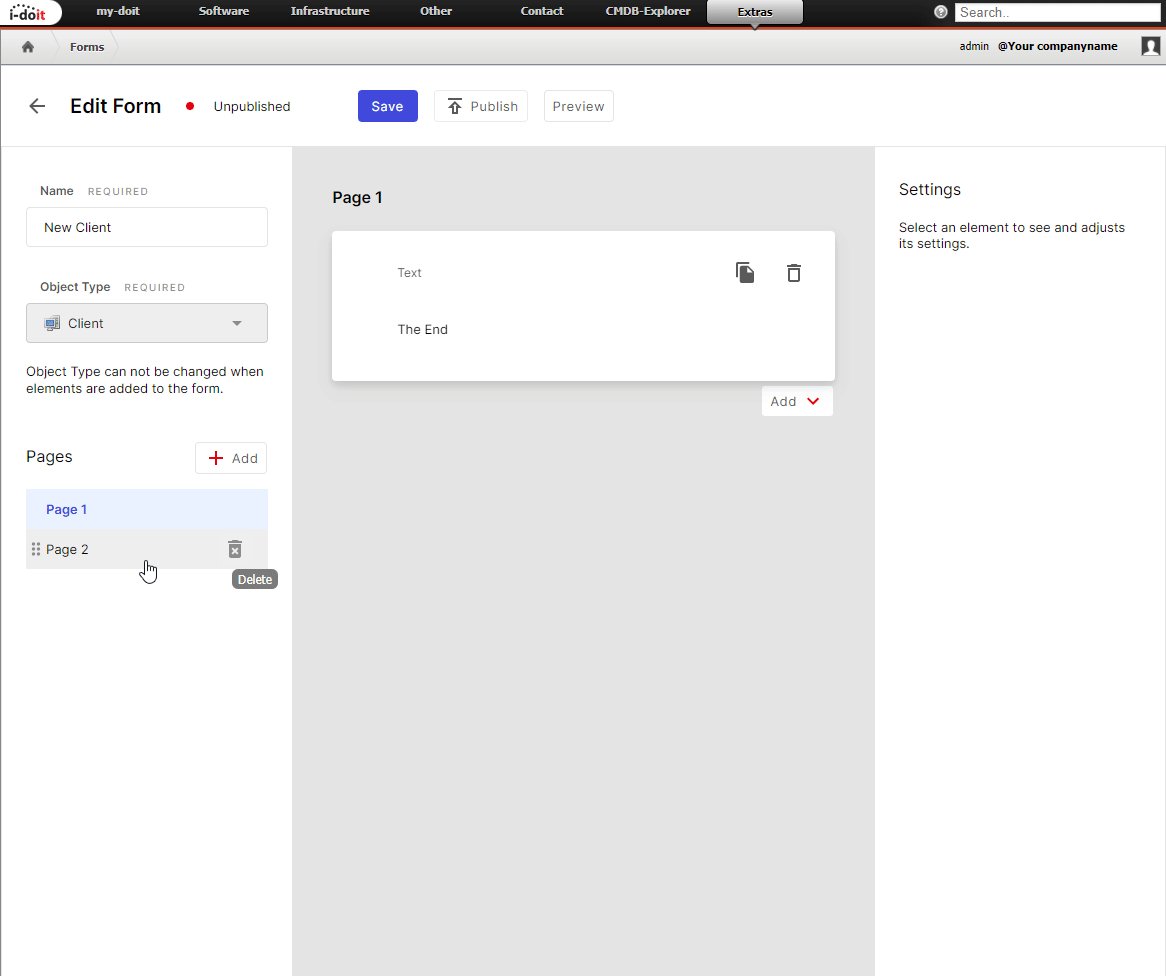
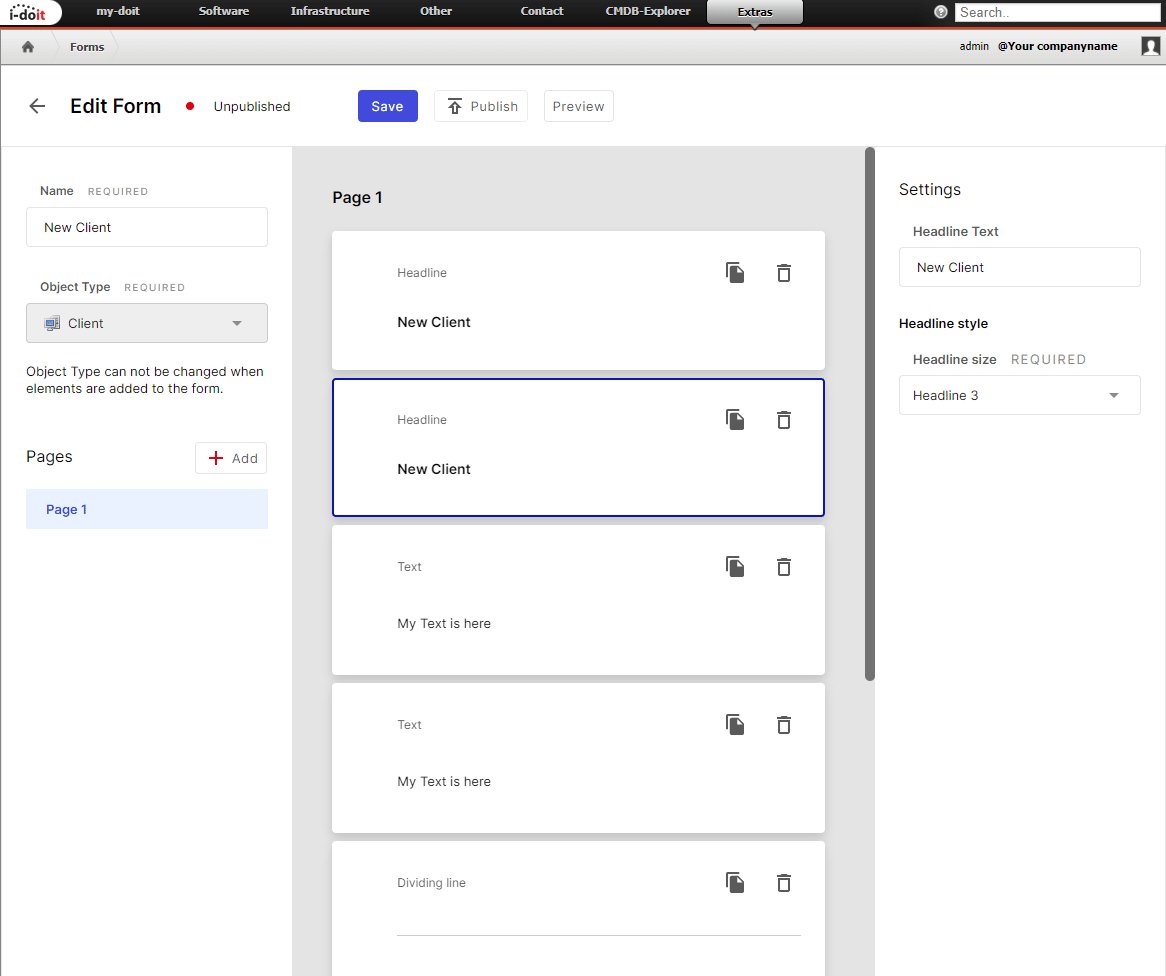
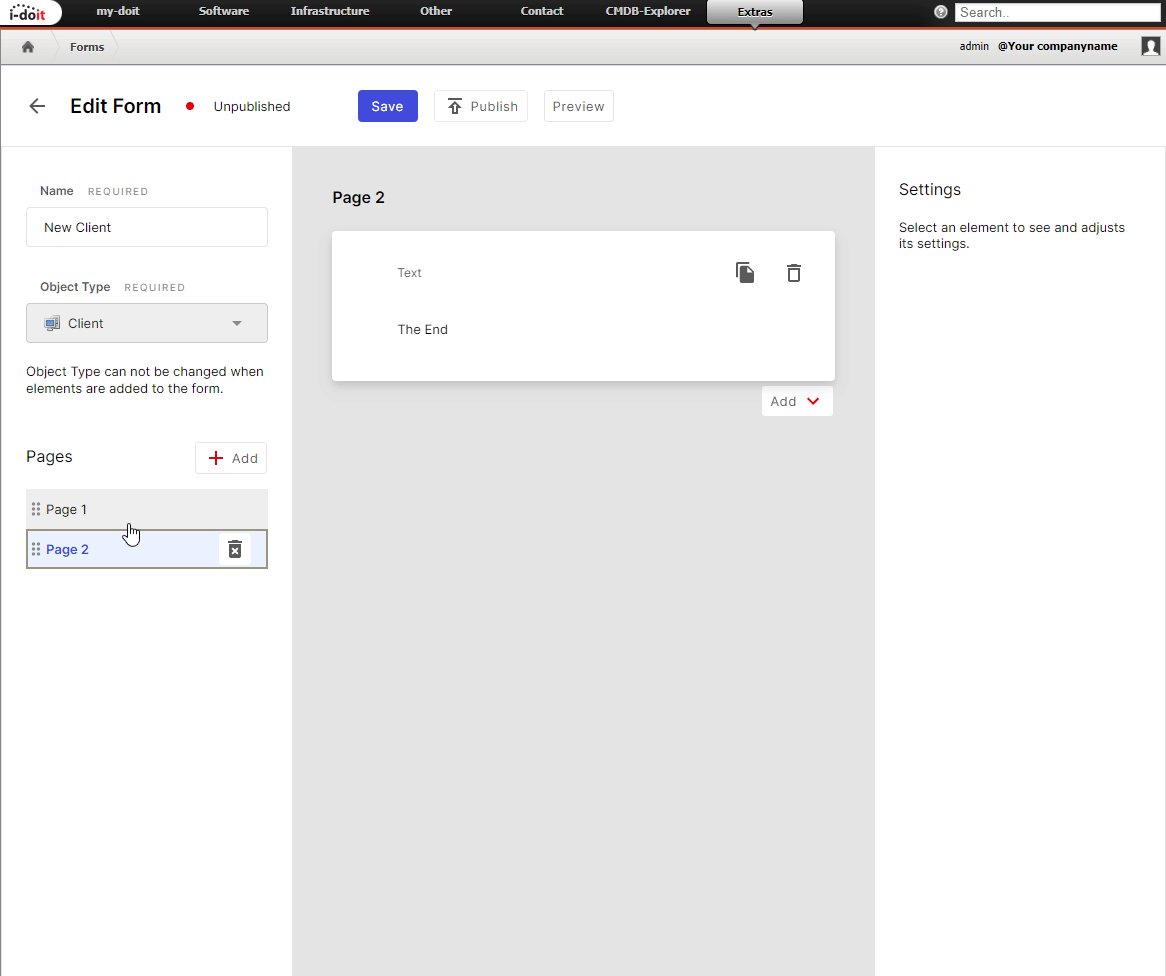
Of course, you can also distribute the form over several pages.
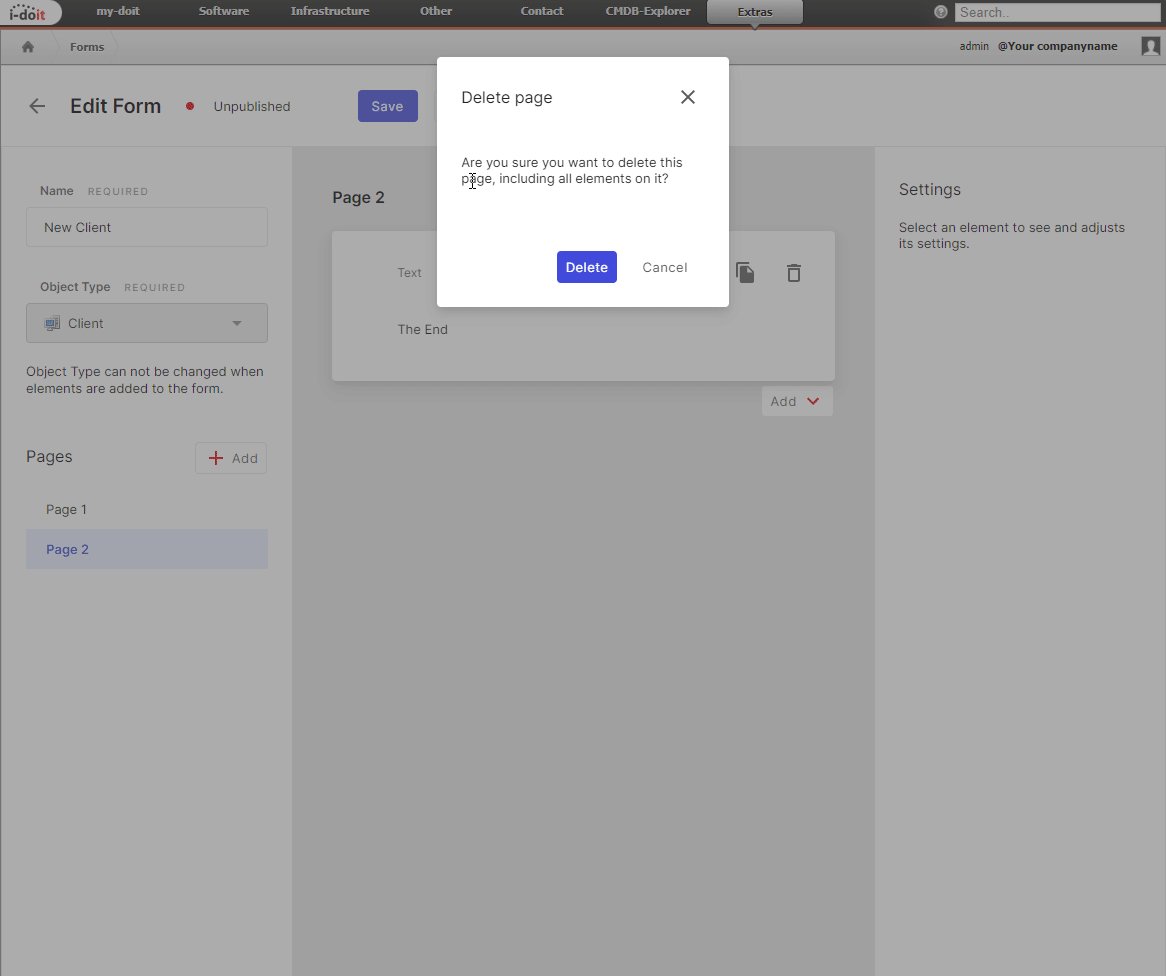
The pages can be moved and deleted like the other elements.
Available elements#
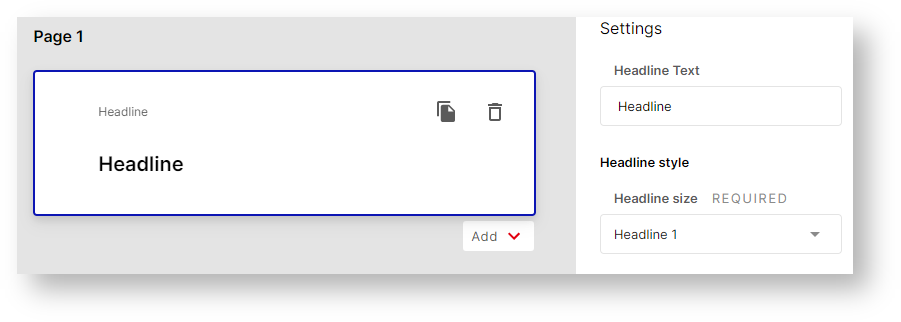
Headline#
The headline style can be H1, H2 or H3.
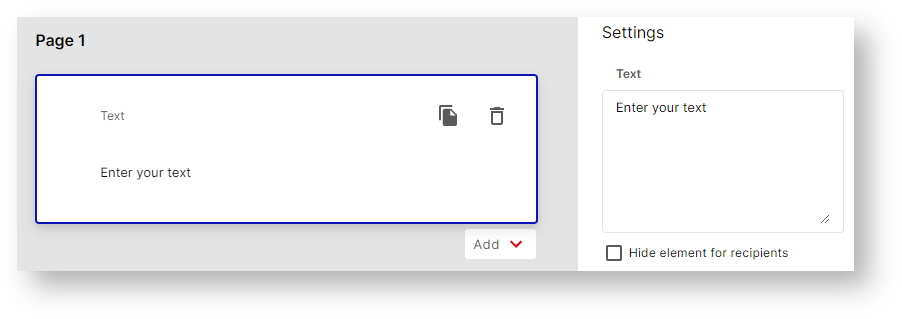
Text#
A text can be entered for the text element. There is an option to hide the element for users.
Dividing Line
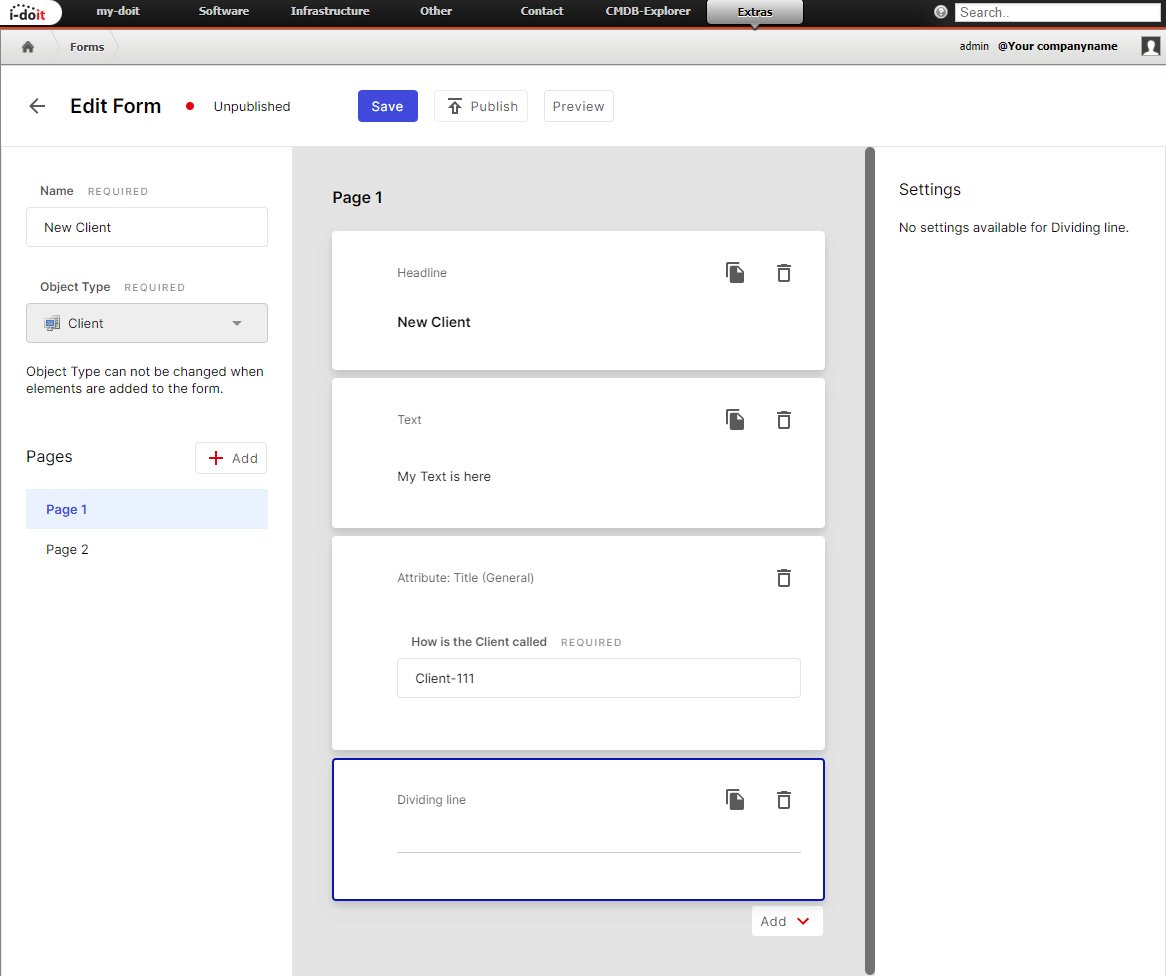
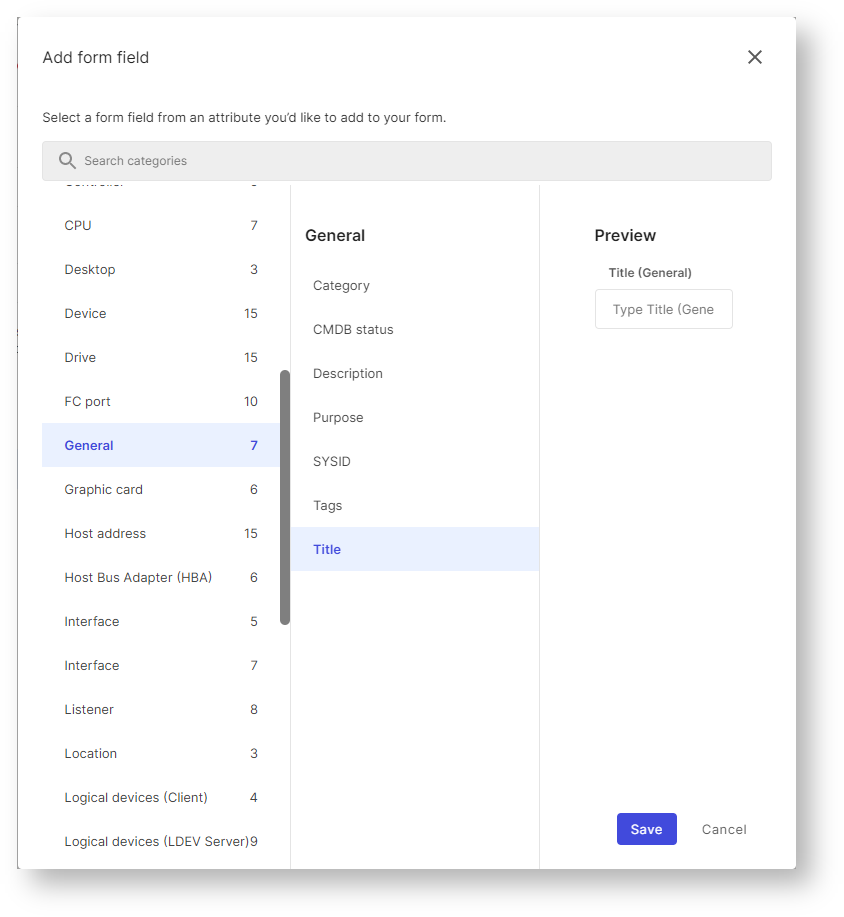
Attribute#
If such an element is added, the attribute selection opens directly.
Here, all categories are displayed that are assigned to the object type in i-doit.
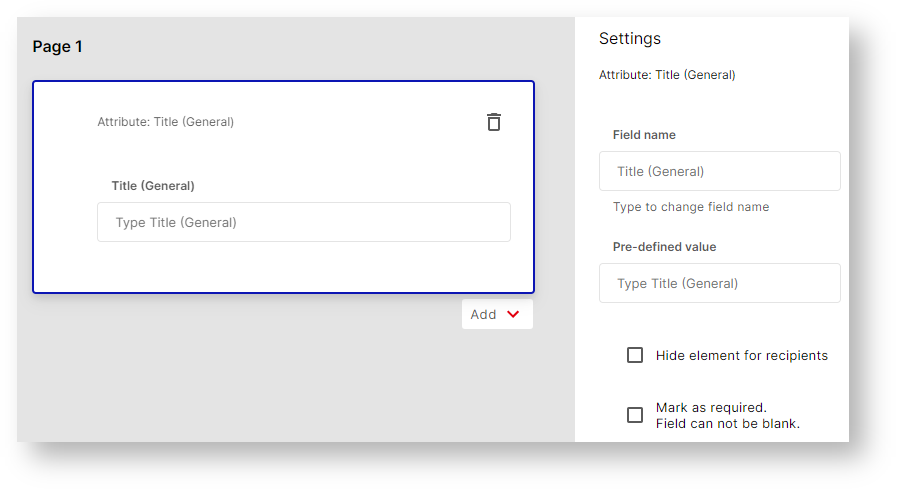
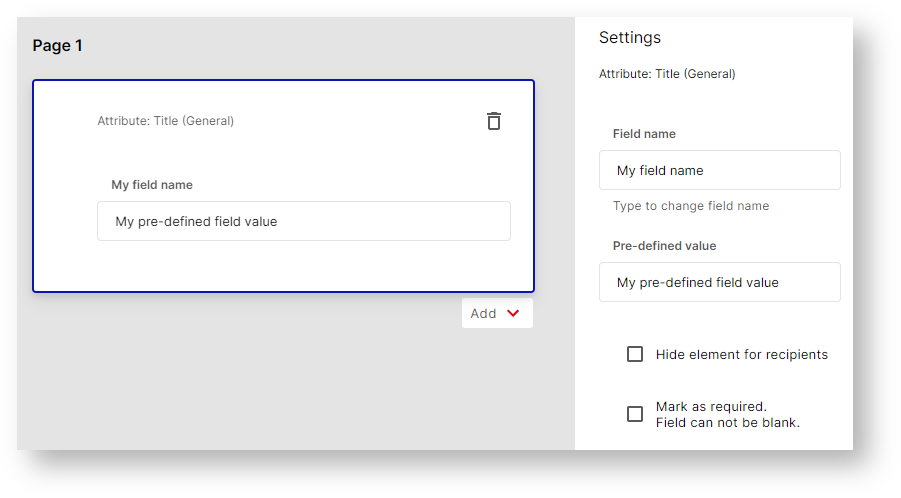
The field name in the element can be changed.
In addition, a pre-defined value can be stored, this value will then be pre-filled.
The Hide element for recipients setting is used to hide fields for users.
This allows the form to include values defined by the creator (pre-defined values) in the object to be created.
If the setting is activated, this is visualized by a crossed-out eye  .
.
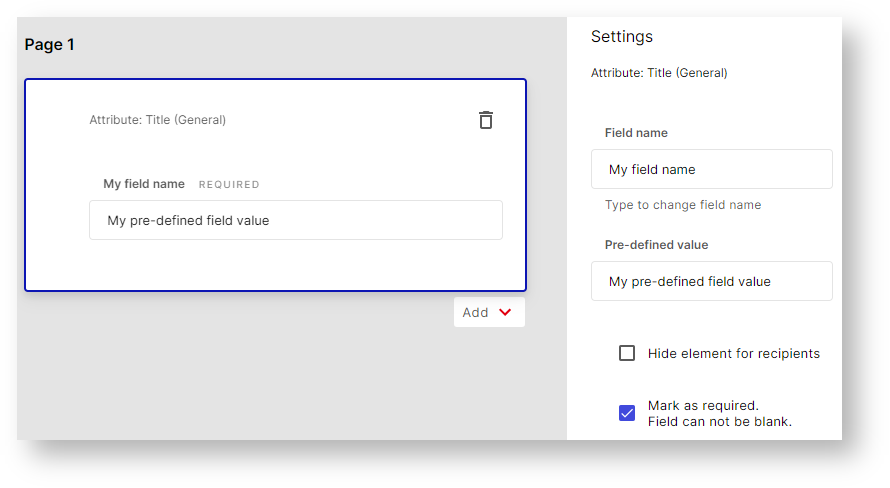
In addition, these elements can be marked as required Field cannot be blank.
These attribute elements must then not be blank. This is made clear by the lettering REQUIRED  .
.
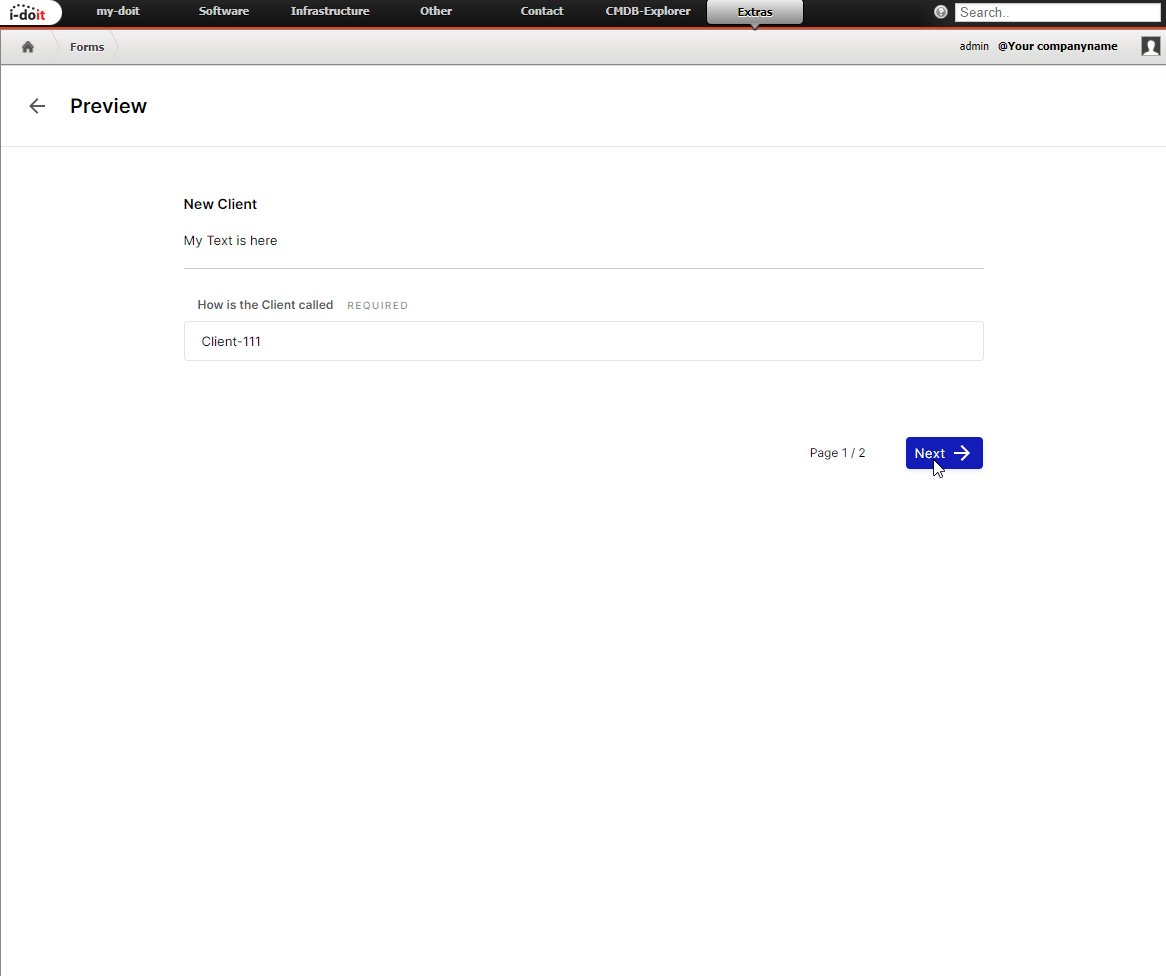
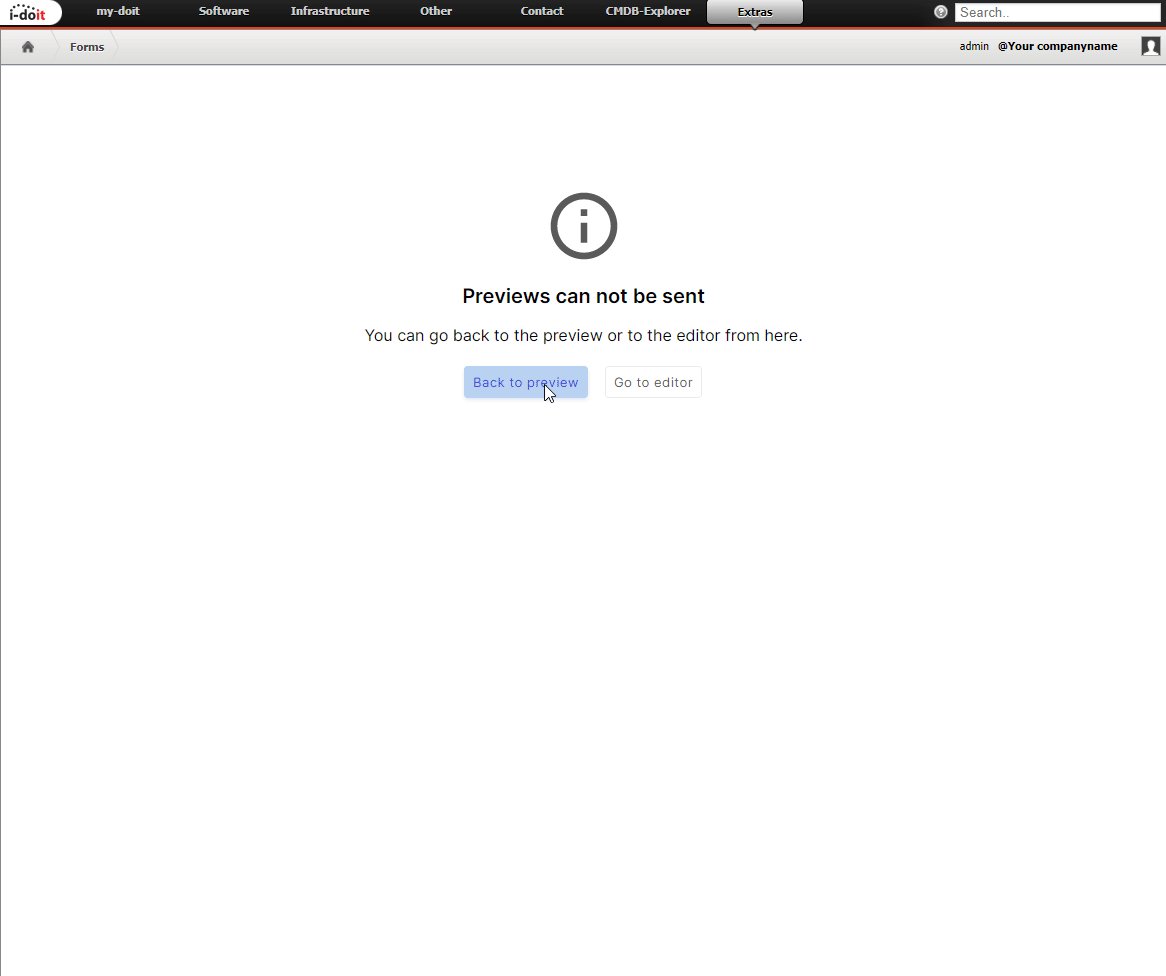
Preview#
Before releasing the form to the users, you would like to have a look at it, of course.
Exactly for this purpose we have built in the preview! Click the  button.
button.